「ポリシー違反」対応
まずはGoogle Adsenseの「ポリシー違反」をどうにかしないといけないです。
Google Adsenseの「ポリシー違反」は以下の内容があります。
- 作為的にクリック数・表示回数を増やす行為の禁止
- 自分自身でGoogleアドセンス広告をクリックした場合
- →まだ広告が掲載もされていないから非該当
- ユーザーにクリックを促すことや報酬を渡してクリックを依頼することなどの禁止
- →(そんなことしてへん😥)
- ユーザーが簡単に閲覧できて、動作に問題がないサイトでないといけない
- 「ユーザーが簡単に閲覧できない」状態とは、以下のような動作らしい
- アクセスするために設定を変更させる
- 望んでいないページにリダイレクトさせる
- 操作を阻害するポップアップを表示させる
- ダウンロードリンクやメニューなどと誤解するような形で広告を設置し、不正にクリック・表示させる行為
- →(いやいや、どれもしてへん😥)
- 「ユーザーが簡単に閲覧できない」状態とは、以下のような動作らしい
- 著作権を侵害しているコンテンツや、偽造品の販売を促すコンテンツを掲載することの禁止
- →してない
- 差別的な内容や他者を威嚇・攻撃しているコンテンツ、それらを推奨するようなコンテンツの禁止
- →してません
- クラッキングやハッキング、他者の追跡・モニタリングなどを可能にする機器やサービスの提供、手順の解説といったコンテンツの禁止
- →してない
- 性的なものを含む内容の禁止
- →してない
どれにも当てはまっていないように思えるんだけど…。
強いて言うなら「著作権を侵害しているコンテンツや、偽造品の販売を促すコンテンツを掲載することの禁止」かな??心当たりとしてはいらすとやの画像を使っているんだけど。
いらすとや、こういうの使っていい認識だった。
とりあえず、いらすとやの画像を自分で書いたイラストに変えるか…。
今回のアップデート内容
アイコンをいらすとやから絵文字へ変更
タイトルの通りです。
アイコンは画像を使って、その画像はいらすとやの画像を使用していましたが、絵文字へ変更しました。
これでポリシー違反が解消されることを願います。
データの更新
今回のアップデートでは使用するデータも更新しました。
具体的には以下の2点です。
- 特産品への切り替え
- 桜→さくら名所百選
✅特産品への切り替え
参考にしたサイトは
- 特産品の都道府県別一覧
また、もともとデータは魚介類のテーブルとフルーツのテーブルの2つを設けていましたが、データはテーブルを一つにすることでメンテナンスコストを抑えるようにしました。
✅桜→さくら名所百選
桜の情報はウォーカープラスのランキングから取得していましたが、今回、さくら名所百選のデータに切り替えました。
情報元は以下のサイトの情報になります。
エラーの修正
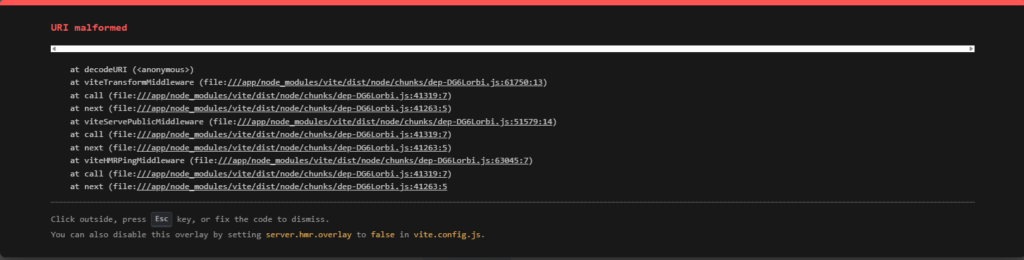
ページにアクセスすると、vueのエラー画面で以下の表示がされることがあるようになりました。

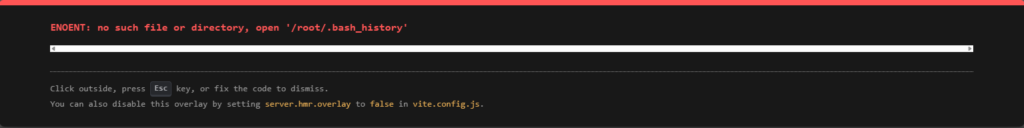
他にも、

とか。
これに関しては以下を参考にしました。

vite.config.jsのハイライトのところを追加します。
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
export default defineConfig({
base: "/",
plugins: [vue()],
server: {
・・・【略】・・・
hmr: {
overlay: false
}
},
resolve: {
alias: {
'@': path.resolve(__dirname, './src') // @をsrcフォルダに解決
}
}
})ただこれだけだと、後日以下のようなエラーがfrontend側(vue.js)で発生してしまっていました。
4:12:11 AM [vite] Internal server error: URI malformed
frontend-container | at decodeURI (<anonymous>)
frontend-container | at viteTransformMiddleware (file:///app/node_modules/vite/dist/node/chunks/dep-DG6Lorbi.js:61750:13)
frontend-container | at call (file:///app/node_modules/vite/dist/node/chunks/dep-DG6Lorbi.js:41319:7)
frontend-container | at next (file:///app/node_modules/vite/dist/node/chunks/dep-DG6Lorbi.js:41263:5)
frontend-container | at viteServePublicMiddleware (file:///app/node_modules/vite/dist/node/chunks/dep-DG6Lorbi.js:51579:14)
frontend-container | at call (file:///app/node_modules/vite/dist/node/chunks/dep-DG6Lorbi.js:41319:7)
frontend-container | at next (file:///app/node_modules/vite/dist/node/chunks/dep-DG6Lorbi.js:41263:5)
frontend-container | at viteHMRPingMiddleware (file:///app/node_modules/vite/dist/node/chunks/dep-DG6Lorbi.js:63045:7)
frontend-container | at call (file:///app/node_modules/vite/dist/node/chunks/dep-DG6Lorbi.js:41319:7)
frontend-container | at next (file:///app/node_modules/vite/dist/node/chunks/dep-DG6Lorbi.js:41263:5)一旦、こちらに関しては、npm installを実行して対応して、今のところ再発はしていないです。
追加機能:旬の野菜を見つける機能を追加
旬の野菜を見つける機能を追加しました。
もともとあった、旬の魚介を見つけたり、旬のフルーツを見つけたりできる機能と同様に、旬の野菜を見つけられる機能になります。
Google Adsense再審査
再度、Google Adsenseの審査をしました。が、まだ結果待ちです。
さいごに
扱うデータはこれからも増やしていきたいです!

