前回までのあらすじ
Viteを既存のvue環境に404エラーが出て悶絶していた。

viteで画面表示までこぎつけるまで
上記の404エラーでかなり時間をかけてしまいました。
色々試行錯誤していたのですが、以下のindex.htmlをpublicに置くのではなく、vite.config.jsと同じ階層に置いたら画面が変わりました。
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="/favicon.ico">
<title>Your App Title</title>
</head>
<body>
<noscript>
<strong>We're sorry but doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
test
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
<!-- built files will be auto injected -->
</body>
</html>表示できた👇!

ディレクトリ構造としては以下のような感じ。
.
├── README.md
├── babel.config.js
├── html
├── index.html ★ここにindex.htmlが置いてある
├── jsconfig.json
├── node_modules
├── package-lock.json
├── package.json
├── public
├── src
├── vite.config.js ★
└── yarn.lockmain.jsをindex.htmlで読み込ませるようにして、もとのwebサービス画面を表示させることができました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<link rel="icon" href="/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite App</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/index1/main.js"></script> ★ここで読み込ませている
</body>
</html>かなり時間を使ってしまったが進んだ。

ブラウザでエラー解消
ブラウザのコンソールで2つエラーが出てきたので対応します。
【エラー①】ReferenceError: require is not defined
JapanMap.vue:473 Uncaught (in promise) ReferenceError: require is not defined
at Proxy.icon_usagi_Url (JapanMap.vue:473:7)
at ReactiveEffect.run (chunk-J6475X5X.js?v=0b6bcf68:423:19)
at get value (chunk-J6475X5X.js?v=0b6bcf68:1383:35)
at Object.get [as icon_usagi_Url] (chunk-J6475X5X.js?v=0b6bcf68:4799:22)
at JapanMap.vue:35:30
at Proxy.renderFnWithContext (chunk-J6475X5X.js?v=0b6bcf68:2175:13)
at at (@vue-leaflet_vue-leaflet.js?v=5bed4cf9:1538:47)
at @vue-leaflet_vue-leaflet.js?v=5bed4cf9:1577:7以下のようにrequireが使えないみたい??
computed: {
icon_usagi_Url() {
return require("@/assets/images/usagisan.gif");
},
・・・【略】以下のように変更したら解消された。
import iconUsagi from '@/assets/images/usagisan.gif';
import iconKuma from '@/assets/images/kumasan.gif';
import iconNeko from '@/assets/images/nekosan.gif';
export default {
computed: {
icon_usagi_Url() {
return iconUsagi;
},
icon_kuma_Url() {
return iconKuma;
},
icon_neko_Url() {
return iconNeko;
}
}
}
【エラー②】Failed to load resource: the server responded with a status of 403 ()
Failed to load resource: the server responded with a status of 403 ()これはバックエンドのdjangoとうまくつながっていないね。
以下のハイライトのところを追記したらエラーは解消されました。
export default defineConfig({
base: "/",
plugins: [vue()],
server: { // serverオプション内でポート指定
host: true,
port: 8080,
historyApiFallback: true,
proxy: {
'/maps': {
target: 'http://backend:8000',
changeOrigin: true
}
}
},
resolve: {
alias: {
'@': path.resolve(__dirname, './src') // @をsrcフォルダに解決
}
}
})どれだけ開発体験が改善されたか
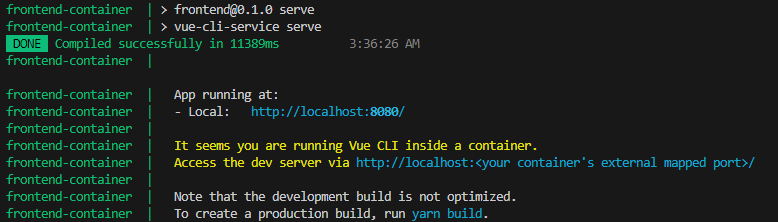
Vite導入前の立ち上げ時

11秒かかっています。。。
Vite導入後。

3秒になりました。
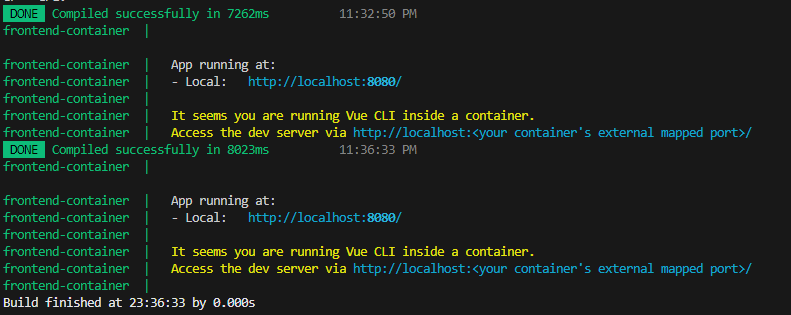
開発途中に更新する際も、Vite導入前は7秒とか8秒かかっていました。

Vite導入後は一瞬です。(具体的な値はわかりやせんでした)
もう、ちはやふるのちはやくらい。コンマゼロ秒の世界ですね。
リンク
まとめ
途中からViteを入れるんじゃなくて、最初からViteで開発をしよう!


