😈Parsing error: No Babel config file detected for
VS codeで特に問題ない箇所で問題がある表示がされ、見てみると以下のエラー。
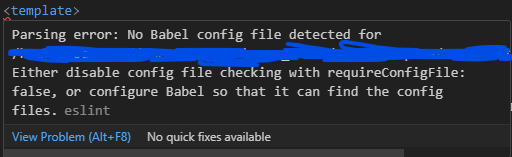
Parsing error: No Babel config file detected for ●●/src/App.vue. Either disable config file checking with requireConfigFile: false, or configure Babel so that it can find the config files.
以下のような感じ。

調べると、visual studio codeでsetting.jsonを修正する必要があると書いてあったが、
setting.jsonの場所が見つからず、そこそこ探したりした。
まずはsetting.jsonを見つける所から。
visual studio codeのsetting.jsonの場所
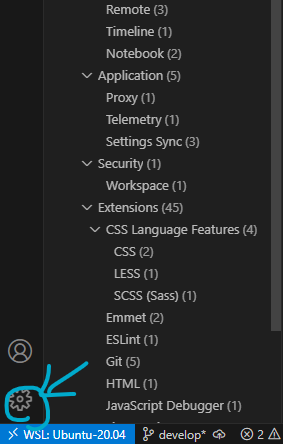
VS Codeの左下の歯車をクリック→Settingsを選択

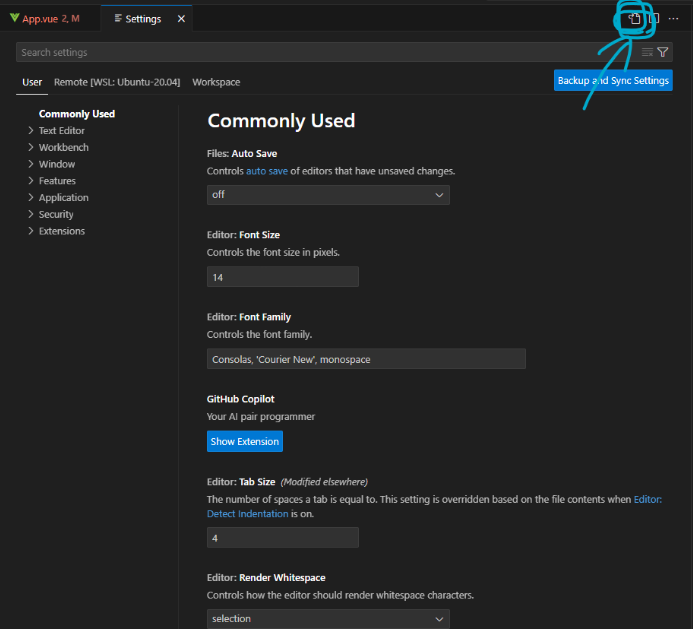
Settingsが開いたら、右上のファイルマークをクリックでsetting.jsonが開く

「Parsing error: No Babel config file detected for」エラーの解決法
で、setting.jsonに以下を追記すると「Parsing error: No Babel config file detected for」エラーは消える。
"eslint.workingDirectories": [
{"mode": "auto"}
],デフォルトのsetting.jsonに追記すると以下のようになるはず。
{
"livePreview.autoRefreshPreview": "Never",
"livePreview.debugOnExternalPreview": true,
"livePreview.openPreviewTarget": "External Browser",
"eslint.workingDirectories": [
{"mode": "auto"}
],
}

