主にこの記事に書いてある情報
エラーへの対応法について
- はじめに
- djangoからvue cliへの移行(vue-leafletの実装など)
- vue-leafletの実装(でハマってた話)
- 😈【第一のエラー】Module not found: Error: Can’t resolve ‘leaflet/dist/leaflet.css’ in ‘/app/src’
- 😈【第二のエラー】npm ERR! 404 Not Found – GET https://registry.npmjs.org/@vue%2fvue-loader-v15 – Not found
- 😈【第三のエラー】Fix the upstream dependency conflict, or retry this command with –force or –legacy-peer-deps to accept an incorrect (and potentially broken) dependency resolution.
- vue-leafletの実装(でハマってた話)
- Vue CLIの設定
- 現在の進捗画面
- まとめ
- 【その他】僕がこの開発を続ける理由
はじめに
前回は
- ✅Djangoのコンテナ化(バックエンド)
- ✅mysqlのコンテナ化(バックエンド)
前回の投稿から時間が空いてしまった。
理由は「ゼルダの伝説 ティアーズ オブ ザ キングダム」をプレイしていたから
はい、最高!

嗚呼、最高!!

もう!最!!高!!!

まあ発売日に買ってまだクリアできてないので、実はあまりできてないんだけどね。。。
今回は
- 🔲djangoからvue cliへの移行(vue-leafletの実装など)
- 🔲Vue CLIの設定
ちょっと実施しようと予定していた内容を変更しています。
djangoからvue cliへの移行(vue-leafletの実装など)
vue-leafletの実装(でハマってた話)
😈【第一のエラー】Module not found: Error: Can’t resolve ‘leaflet/dist/leaflet.css’ in ‘/app/src’
当初、vue-leafletのインストールはDockerfileに書いていた。
そこで発生したエラー。
Module not found: Error: Can't resolve 'leaflet/dist/leaflet.css' in '/app/src'
Dockerfileでインストール後、vueを起動すると、importしようとした時にこのエラーが発生する。
以下のように。
ERROR Failed to compile with 2 errors 1:38:55 PM
frontend-container |
frontend-container | error in ./src/App.vue?vue&type=script&lang=js
frontend-container |
frontend-container | Module not found: Error: Can't resolve 'leaflet/dist/leaflet.css' in '/app/src'
frontend-container |
frontend-container | error in ./src/App.vue?vue&type=script&lang=js
frontend-container |
frontend-container | Module not found: Error: Can't resolve '@vue-leaflet/vue-leaflet' in '/app/src'
frontend-container |
ERROR in ./src/App.vue?vue&type=script&lang=js (./node_modules/babel-loader/lib/index.js??clonedRuleSet-40.use[0]!./node_modules/vue-loader/dist/index.js??ruleSet[0].use[0]!./src/App.vue?vue&type=script&lang=js) 1:0-34
frontend-container | Module not found: Error: Can't resolve 'leaflet/dist/leaflet.css' in '/app/src'
frontend-container | @ ./src/App.vue?vue&type=script&lang=js 1:0-189 1:0-189 1:190-368 1:190-368
frontend-container | @ ./src/App.vue 2:0-54 3:0-49 3:0-49 6:49-55
frontend-container | @ ./src/main.js 2:0-28 6:10-13
frontend-container |
frontend-container | ERROR in ./src/App.vue?vue&type=script&lang=js (./node_modules/babel-loader/lib/index.js??clonedRuleSet-40.use[0]!./node_modules/vue-loader/dist/index.js??ruleSet[0].use[0]!./src/App.vue?vue&type=script&lang=js) 2:0-60
frontend-container | Module not found: Error: Can't resolve '@vue-leaflet/vue-leaflet' in '/app/src'
frontend-container | @ ./src/App.vue?vue&type=script&lang=js 1:0-189 1:0-189 1:190-368 1:190-368
frontend-container | @ ./src/App.vue 2:0-54 3:0-49 3:0-49 6:49-55
frontend-container | @ ./src/main.js 2:0-28 6:10-13
frontend-container |
frontend-container | webpack compiled with 2 errorsエラーからも分かる通り、leaflet/dist/leaflet.cssが見つからないと言っている。
該当箇所はApp.vueファイルで記載した、
import "leaflet/dist/leaflet.css";という部分。
vueはnpmでモジュールをインストールした際、node_modulesディレクトリ配下にファイルを配置する。
しかし、よく考えると、volumeでvue関連のファイルをマウントしている状態で、dockerコンテナ上のディレクトリ内のファイルを更新できるのかということに気づく。
とすると、Dockerfile上でインストールすることが間違えで、ローカルでインストールしてnode_modulesディレクトリにファイルが配置された状態のディレクトリをマウントする方がいいと思った。
nvmやyarnを使用したインストールを実行する場所はnode_modulesディレクトリにすること。
$ ls
README.md babel.config.js jsconfig.json node_modules package-lock.json package.json public src vue.config.js yarn.lock😈【第二のエラー】npm ERR! 404 Not Found – GET https://registry.npmjs.org/@vue%2fvue-loader-v15 – Not found
ローカルで
$ npm i -D @vue-leaflet/vue-leaflet leafletを実行し(この実行場所は上記でも書いたようにnode_modulesディレクトリにすること 以下同様)、vue-leafletをインストールした際、以下のようなエラーが発生した。
npm ERR! code E404
npm ERR! 404 Not Found - GET https://registry.npmjs.org/@vue%2fvue-loader-v15 - Not found
npm ERR! 404
npm ERR! 404 '@vue/vue-loader-v15@15.10.2' is not in the npm registry.
npm ERR! 404 You should bug the author to publish it (or use the name yourself!)
npm ERR! 404 It was specified as a dependency of '@vue/cli-service'
npm ERR! 404
npm ERR! 404 Note that you can also install from a
npm ERR! 404 tarball, folder, http url, or git url.この解決策としては、nodeのバージョンの問題なので、バージョンを上げる必要がある。
$ node --version
v13.6.0
$ nvm install v18.18.0
v18.18.0 is already installed.
$ node --version
v18.18.0これでエラーは消える。
😈【第三のエラー】Fix the upstream dependency conflict, or retry this command with –force or –legacy-peer-deps to accept an incorrect (and potentially broken) dependency resolution.
第二のエラーが消えて再度「npm i -D @vue-leaflet/vue-leaflet leaflet」を実行すると以下のエラーが発生。
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: frontend@0.1.0
npm ERR! Found: vue@3.3.11
npm ERR! node_modules/vue
npm ERR! vue@"^3.2.13" from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer vue@"^2.5.17" from vue2-leaflet@2.7.1
npm ERR! node_modules/vue2-leaflet
npm ERR! vue2-leaflet@"^2.7.1" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.vue3使っているのに、vue2-leafletは使えないよってエラーっぽい。
こちらのエラーは調べても解決策が分からなかったし、vue2-leafletは欲しいわけじゃないのに一緒に入ってくるように見える。
これは、「npm i -D @vue-leaflet/vue-leaflet leaflet」の代わりに、
$ yarn add @vue-leaflet/vue-leaflet leafletを実行すると解消する。
Vue CLIの設定
あるといい拡張機能
開発にはvisual studio codeを使用している。
visual studio codeを使用する際にあった方がいい拡張機能はこちら👇の記事がとても参考になった。

僕はESLint、Vetur、Bookmarksを入れた。
bootstrap
bootstrapをvueで使用するときも今までとは異なる。
今まではheadにリンクを追記している形だったが、
bootstrapもvue用の物をインストールする。
$ yarn add bootstrap-vueこれでmain.jsに以下のコードを追加すると使用できるようになる。
import 'bootstrap/dist/css/bootstrap.min.css'
import 'bootstrap/dist/js/bootstrap.min.js'cssとかjavascriptとか画像とかはどうするのか
cssや画像はsrc/assets/配下に以下のようにcssやimageディレクトリを作成してそこに置いている。
cssファイルを読み込むときはmain.jsに以下のように追加する。
import './assets/style/common.css';javascriptは特段ファイルはいらなくなった。
jQueryを使用しなくてよくなった分javascriptファイルで書いてあったことなどが省略できるようになった。
画像もsrc/assets/配下に配置する。
ちなみに、vue-leafletで画像を読み込むときは以下のように書く。(このvue-leafletの使い方もどこかでまとめておきたい)
画像を読み込めない書き方は以下。(今後、vue-leafletの書き方を記事にしようと思うので、ここはざっくり)
computed: {
icon_usagi_Url() {
return "@/assets/images/usagisan.gif";
},
icon_neko_Url() {
return "@/assets/images/nekosan.gif";
},
},これだと、
Failed to load resource: the server responded with a status of 404 (Not Found)
というエラーがコンソールに出て画像が表示されない。
画像を読み込むときは以下のように記載する。
computed: {
icon_usagi_Url() {
return require("@/assets/images/usagisan.gif");
},
icon_neko_Url() {
return require("@/assets/images/nekosan.gif");
},
},現在の進捗画面
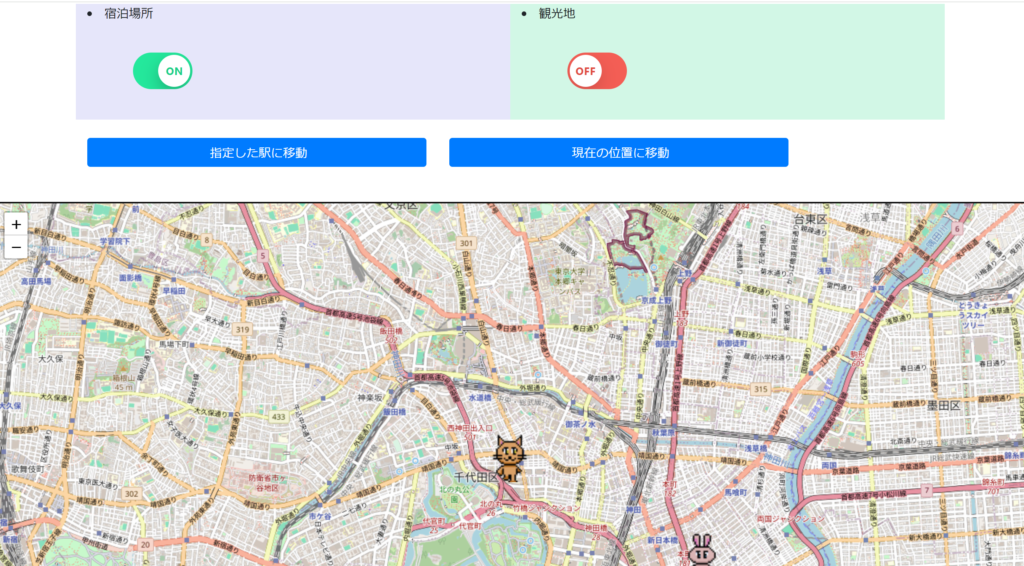
上記を踏まえて現状の地図サービスの画面は以下のようになった。

まだ、ホテルや観光地がプロットできていない状況。
Django側とのデータのやり取りが必要になる。
次回はそれを実装したい。
まとめ
今回は
- ✅djangoからvue cliへの移行(vue-leafletの実装など)
- ✅Vue CLIの設定
を対応した。
Vue3に慣れるのにはまだ時間がかかりそう。
これで対応したものは以下のようになった。(✅の項目が対応済みのもの)
- ✅DjangoとVue.jsとの接続確認
- ✅Nginxのコンテナ化(フロントエンド)
- ✅Vue.jsのコンテナ化とVue.jsとNginxの接続(フロントエンド)
- ✅Djangoのコンテナ化(バックエンド)
- ✅mysqlのコンテナ化(バックエンド)
- ✅djangoからvue cliへの移行(vue-leafletの実装など)
- ✅Vue CLIの設定
- 🔲vueとdjangoとのデータのやり取り実装(今回追加した項目)
- 🔲プロダクトデザインから収益化をちゃんと考えたデザインにする(今回追加した項目)
- 🔲証明書の自動更新
次回は
- 🔲vueとdjangoとのデータのやり取り実装
に挑戦したいと思う。
【その他】僕がこの開発を続ける理由
実際の仕事では自分の提案することが無くなった。
性格上の問題だ。
結局のところ、人に迷惑をかけたくないのだ。
自爆するときは、一人で消えるのが良い。
でも、自分でも仕事で何かしらの提案をして一人でやってみて、結果を残せるか挑戦したいという思いで続けている。
当然、開発は休日の間を使っているが、これが結果が残せないことになっても、損を被るのは自分だけ。
そう考えると、割と気が楽になる。
今の仕事が辛いわけではない。
いや、辛かった時期もある。
正直、開発は自分には向いていないと思う。
HSP気質が合って、コードを書いている時もいろな事が気になるから(今では少しは改善したけど)
だけど、今まで勉強してきたことが何かしらの形になって、結果として証明となるならそれは嬉しさに変わる(と信じている)
だから、僕がこの開発を続ける理由は一種の逃避行動であり、一種の存在価値の証明なんだと思う。
僕も使っている、SakuraのVPSサーバー。この記事のサービスもこのVPSサーバーで動いています。👇
ドメインはこちらでも取得可能!👇


