はじめに
※証明書の自動更新が失敗しており2週間ほど使えない状況になっていました。。。すいません。。
さて、mapサービスをver1.3にアップデートしました。
今回は観光地の検索をしやすくするアップデートになります。
今回のアップデート内容をまとめておきます。
今回のアップデート内容
今回のアップデートは以下になります。
- 観光地のデータを新しくした
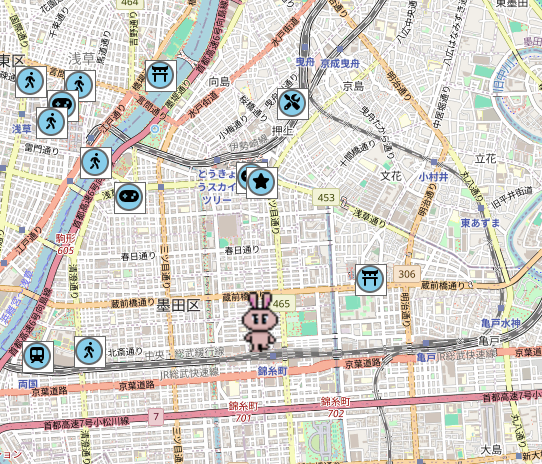
- font-awsomeを使用してアイコンをわかりやすくした
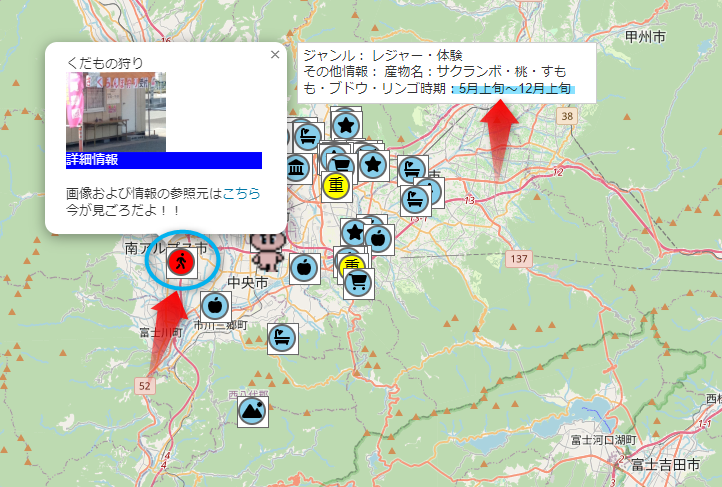
- 見ごろの時期の場所のアイコンは赤くするようにした
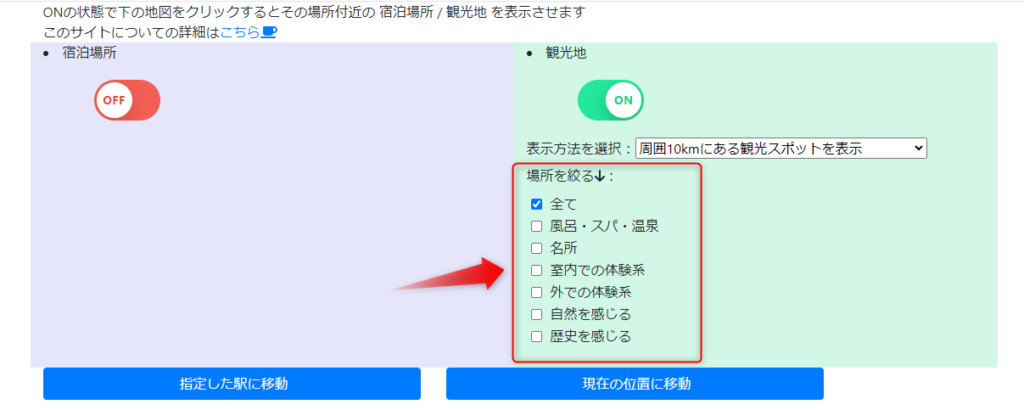
- ジャンルで分けて検索できるようにした
- その他、アソビューの広告を付けた
観光地のデータを新しくした
以前までは、楽天トラベルの情報を用いていましたが、今回からじゃらんの情報を用いることにしました。
理由としてはじゃらんの方が情報量が多いので、マッピングの際に使えそうだと思ったことが挙げられます。
また、緯度経度情報は以前までは国土地理院のAPIを使用していましたが、結構取得ができないこともあったため、今回からGoogle Map APIを使用するようにしました。
しかし、Google Map APIは無料枠を超えるとお金が発生する仕組みなので、場所を絞って取得しようとしました。
まずは、レビュー数が20件以上ある、ポピュラーな場所から取得しました。
それでも12,000件以上ありました。
スクレイピングでとってこれない値があってハマった話
ローカルのPCでpythonスクレイピングをするとしっかり値が取ってこれるのに、ラズベリーパイ上で同じpythonコードで実行するととってきた値がNoneになる。
僕はこれでしばらくハマりました。
これは、検証していたローカルPCで使っていたbeautifulsoup4とラズベリーパイ上で使っていたbeautifulsoup4のバージョンが異なっていたことが原因でした。
- ラズベリーパイ
$ pip3 list | grep beautiful
beautifulsoup4 4.7.1- ローカルPC
$ pip3 list | grep beautiful
beautifulsoup4 4.11.1バージョンを合わせたら、ラズベリーパイ上でも同じように値が取得できました。
バージョンは検証時と本番時同じにするように注意が必要ですね。(まあ当たり前ですね😅)
font-awsomeを使用してアイコンをわかりやすくした
観光地のアイコンの表示が何もないと分かりにくいのでアイコンを取り入れました。
アイコンはfont-awsomeを使用。
以前アイコンを使った際はわざわざmidjourneyでアイコンを作っていましたが、今回はfont-awsomeです。

😇font-awsomeを入れようとした時に出たエラー(npm ERR! ERESOLVE could not resolve)
$ npm i --save @fortawesome/free-regular-svg-icons
npm ERR! code ERESOLVE
npm ERR! ERESOLVE could not resolve
npm ERR!
npm ERR! While resolving: bootstrap-vue-next@0.15.5
npm ERR! Found: vue@3.3.4
npm ERR! node_modules/vue
npm ERR! vue@"^3.2.25" from @vue-leaflet/vue-leaflet@0.10.1
npm ERR! node_modules/@vue-leaflet/vue-leaflet
npm ERR! @vue-leaflet/vue-leaflet@"^0.10.1" from the root project
npm ERR! peerOptional vue@"^2 || ^3.2.13" from @vue/babel-preset-app@5.0.8
npm ERR! node_modules/@vue/babel-preset-app
npm ERR! @vue/babel-preset-app@"^5.0.8" from @vue/cli-plugin-babel@5.0.8
npm ERR! node_modules/@vue/cli-plugin-babel
npm ERR! dev @vue/cli-plugin-babel@"~5.0.0" from the root project
npm ERR! 6 more (@vue/babel-preset-jsx, @vue/server-renderer, ...)
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer vue@"^3.3.8" from bootstrap-vue-next@0.15.5
npm ERR! node_modules/bootstrap-vue-next
npm ERR! bootstrap-vue-next@"^0.15.5" from the root project
npm ERR!
npm ERR! Conflicting peer dependency: vue@3.4.23
npm ERR! node_modules/vue
npm ERR! peer vue@"^3.3.8" from bootstrap-vue-next@0.15.5
npm ERR! node_modules/bootstrap-vue-next
npm ERR! bootstrap-vue-next@"^0.15.5" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR!
npm ERR! For a full report see:
npm ERR! /home/appare99/.npm/_logs/2024-04-17T13_58_47_916Z-eresolve-report.txt
npm ERR! A complete log of this run can be found in: /home/appare99/.npm/_logs/2024-04-17T13_58_47_916Z-debug-0.log
上記のエラーの中の以下の部分ですね、
npm ERR! Could not resolve dependency:
npm ERR! peer vue@"^3.3.8" from bootstrap-vue-next@0.15.5ということで、指定されているversionのbootstrap-vue-nextを入れるとエラーは解消されました。
$ npm install bootstrap-vue-next@0.15.5見ごろの時期の場所のアイコンは赤くするようにした
見ごろの時期にはアイコンを赤にするようにしました。
じゃらんのデータには時期の情報があるため、現在、その時期に当てはまる月であるならアイコンを赤にするようにします。

ジャンルで分けて検索できるようにした
ジャンルで分けて検索できるようにしました。
理由としては、単純に、場所が増えてくると地図がごちゃごちゃしてしまって、求めている情報が得づらいと思ったからです。

僕も使っている、SakuraのVPSサーバー。この記事のサービスもこのVPSサーバーで動いています。👇
ドメインはこちらでも取得可能!👇


