前回に引き続き、アップデートをしました。
ver. 1.2となります。
今回のアップデート
観光地の最短ルートに新機能
前回のアップデートで巡回セールスマン問題で周囲の観光スポットの最短ルートを求めるようにしました。
それに加えて、
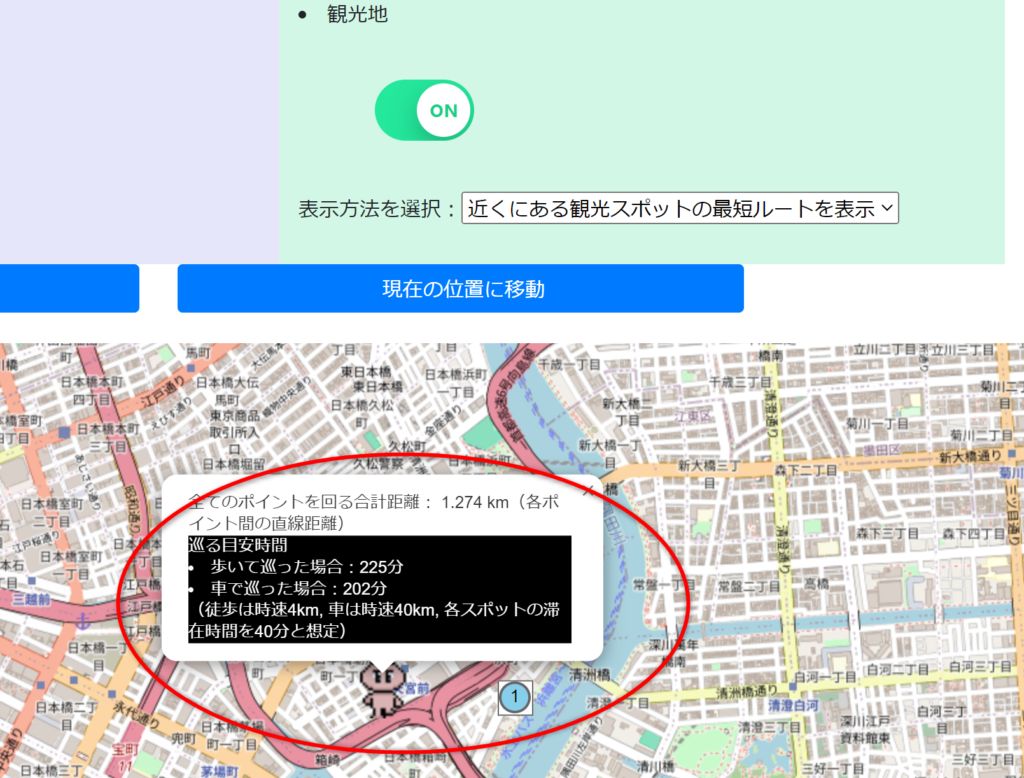
- 歩いて各スポットを巡った場合の時間
- 車で各スポットを巡った場合の時間
を求められるようにしました。

緯度経度が重なっている場所も見れるようにした(アップデートというより修正)
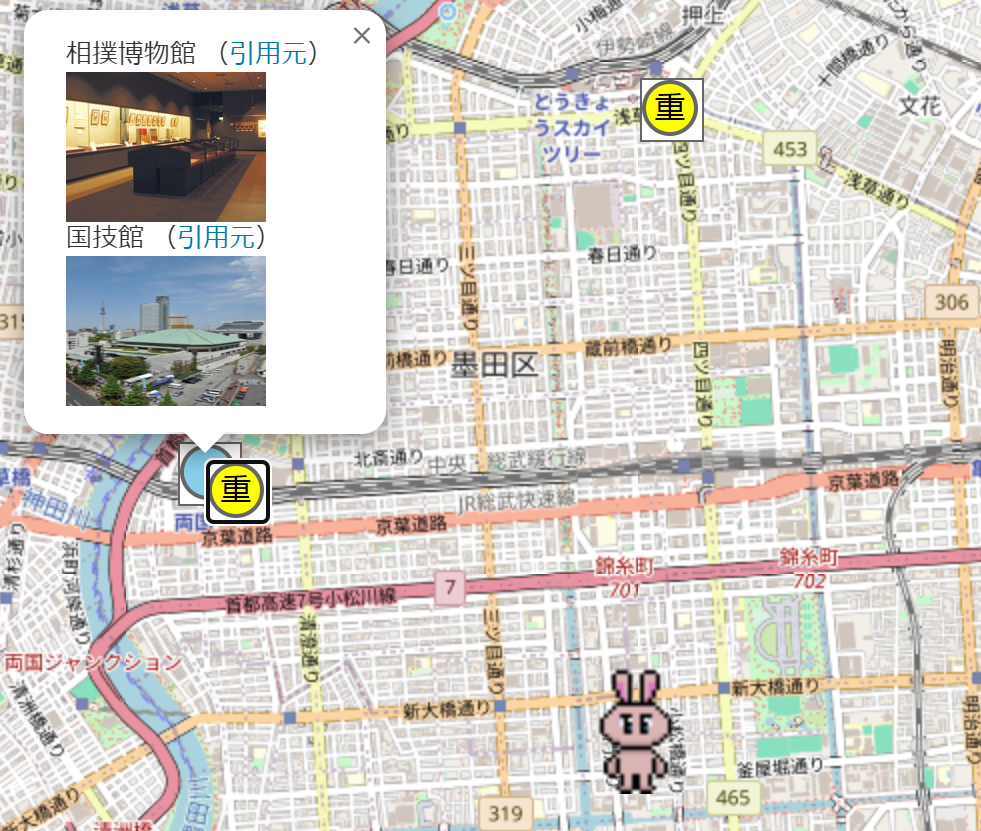
前回の記事でも挙げていた問題点、緯度経度が同じで複数の観光地がある場合、その観光地がマップ上に重なってしまい、後ろに隠れたアイコンは分からなくなっていました。
そちらを修正しました。
以下のようになっています。重なっているスポットは「重」と書かれたアイコンになります。

このサービスの説明を追加
このサービスの使い方を記したページを新たに追加しました。
これでより使ってくれる人が増えてくれるといいなぁ。

その他
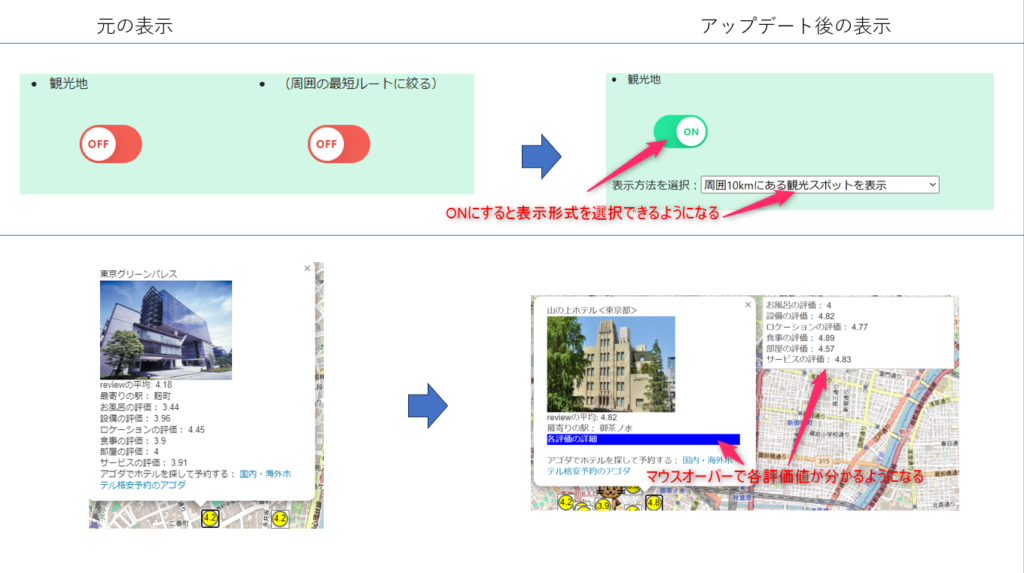
そのた、見た目も変えた点(よりシンプルにすることを意識)
最短ルートを求めるかどうかの選択は隠しました。
レストランの各評価の結果はマウスオーバーへ変更しました。
以下のようになっています。

そのた、本番環境と開発環境を分けるようにした。
開発環境と本番環境のコードがまるまる同じというのは良くない。
本番環境への払い出しの際に修正する必要があり、その際のエラーの発生原因になりかねないからです。
ということで、docker composeファイルを本番環境用と開発環境用で分けるような構成としました。
参考にしたのは以下の記事になります。
参考:https://qiita.com/Co-0/items/d2380ff02a9e436e6563
具体的なコード分け
具体的な構成は以下のようになります。ハイライトの部分(docker-compose-prod.yml、nginx_prod)が追加部分です。
$ tree -L 1
.
├── certbot
├── db
├── django
├── docker-compose-prod.yml
├── docker-compose.yml
├── nginx
├── nginx_prod
└── vue本番環境と開発環境で異なるのは、nginxの設定と証明書の更新があるか)です。
なので、変更を加えるのは証明書のcontainerを用意しているdocker composeファイルとnginxのファイル群になります。
本番環境では以下のように実行することで本番環境のdocker composeファイルを実行します。
$ sudo docker compose -f docker-compose-prod.yml up -d僕も使っている、SakuraのVPSサーバー。この記事のサービスもこのVPSサーバーで動いています。👇
ドメインはこちらでも取得可能!👇


