はじめに
先日、計2回アップデートをした。
5月のGWあたりからアップデートには着手していたけど、時間がかかってしまった。
それは、「ゼルダの伝説 ティアーズ オブ ザ キングダム」を買ったから。
あれは、一度やったら止められなくなる。危険だ。
ということで、更新が遅れた。
申し訳ないです。
1回目のアップデート
追加した機能
まず、アップデートして追加した機能は「観光地を探す」機能と「開発者コラム」。
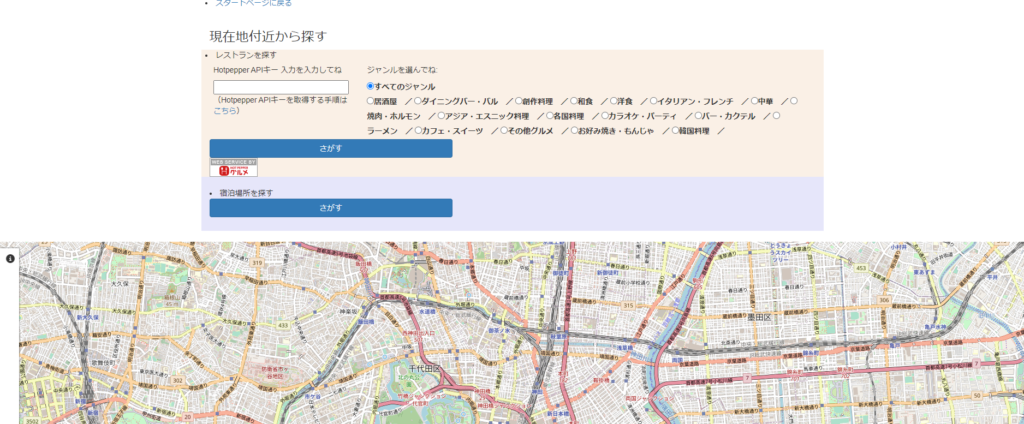
まず、1回目のアップデートで、スタートページの画面は以下のように変わり、「観光地を探す」機能と「開発者コラム」を追加した。

「観光地を探す」では観光地を表示できるようにしてみた。これは楽天トラベルのサイトの情報なので、引用元を載せている。
「開発者コラム」ではそのままで開発者(私)の思いとかサービスの補足知識とかがコラムという形で載っている。
ちなみにアイコンの画像はmidjourneyで生成した画像。
結構いいでしょ?



見つかったエラー
実際に外に出て使ってみたが、そこでバグが見つかった。
バグがあると使い物にならないので修正しいった。
今回大きなバグは以下の2つ。
エラー① 「Uncaught TypeError: Cannot read properties of undefined (reading ‘parentNode’)」
1つ目は「宿泊場所を探す」で起こった。
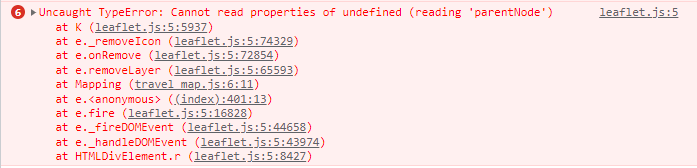
宿泊場所をクリックした場所から探す際、何度かクリックしていると以下のエラーが出てしまい、クリックしても宿泊場所がマッピングされないことがあった。

leaflet.js:5 Uncaught TypeError: Cannot read properties of undefined (reading 'parentNode')
at K (leaflet.js:5:5937)
at e._removeIcon (leaflet.js:5:74329)
at e.onRemove (leaflet.js:5:72854)
at e.removeLayer (leaflet.js:5:65593)
at Mapping (travel_map.js:6:11)
at e.<anonymous> ((index):401:13)
at e.fire (leaflet.js:5:16828)
at e._fireDOMEvent (leaflet.js:5:44658)
at e._handleDOMEvent (leaflet.js:5:43974)
at HTMLDivElement.r (leaflet.js:5:8427)
このエラーと次に紹介するもう一つのエラーは一つの改善点で2つとも解決したため、まとめて解決法を記載する。
エラー② 「『removeLayer(marker)』でマーカーが消えない」
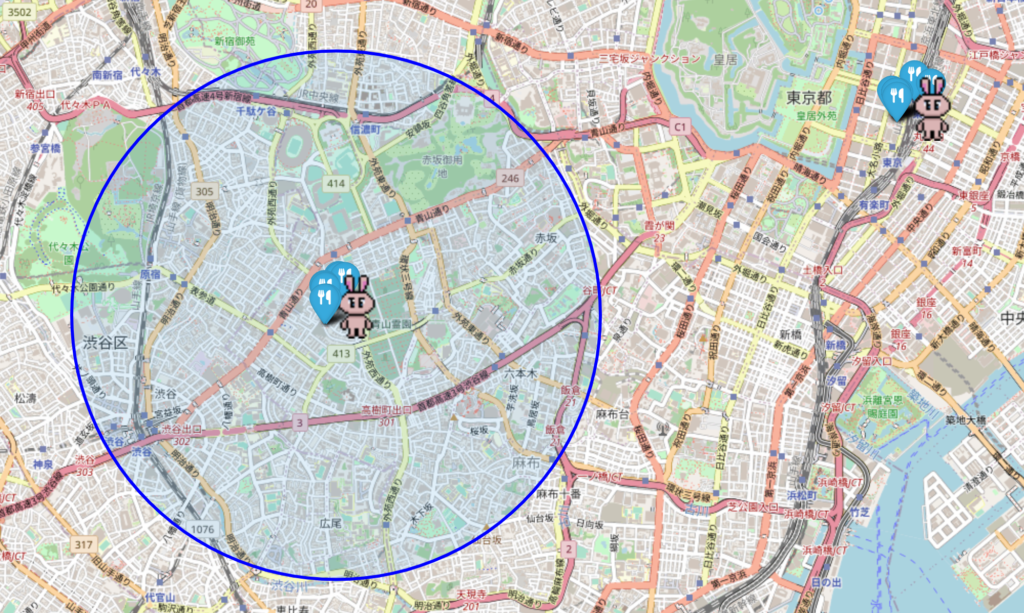
下記のように別の場所をクリックしてレストランを表示させようとすると、前の場所の青い円は消えるけど、お店のアイコンとウサギさんマークは消えない。

解決法🧙
解決方法としては以下のようにmarkersリストにpushし、for文でromoveLayerを適用する形で解決できた。(ハイライトの部分)
var markers = [];
function onMapClick(e) {
for (var i = 0; i < markers.length; i++) {
map.removeLayer(markers[i]);
}
markers = [];
// クリックした場所に新しいマーカーを配置
var marker = L.marker(e.latlng).addTo(map);
markers.push(marker);
}
map.on('click', onMapClick);エラー③ 「観光地で住所指定できない/緯度・経度の指定ができない」
3つ目は「観光地を探す」で起こった。
観光地は住所で探そうとしてもエラーになり、
「住所を指定して観光地を探す」のラジオボタンを選択しようとすると、選択しようとしただけで、入力が正しくないと出てしまう。

「緯度・経度を指定して観光地を探す」ではラジオボタンを選択すると以下のエラーがコンソールに出てくる。
POST https://maps.appare99-system.net/sightseeing_map/sightseeing_map/ 500 (Internal Server Error)
これらに関しては、そもそも「住所を指定して観光地を探す」、「緯度・経度を指定して観光地を探す」は使用頻度が低いため、廃止することにした。
2回目のアップデート
また、実際に使ってみて、必要な機能と不要な機能を見極めた。
そもそも、住所からお店を探したり、緯度経度からお店を探すことは外に出て実際に使ってみると使うことは無いに等しい。(もともと、家で出かける前に探す場合を加味して実装した機能だ)
そして2回目のアップデートをするに至った。
2回目のアップデートは上記3つのバグの解消(1つは廃止)と、マッピング機能の統合を実施。
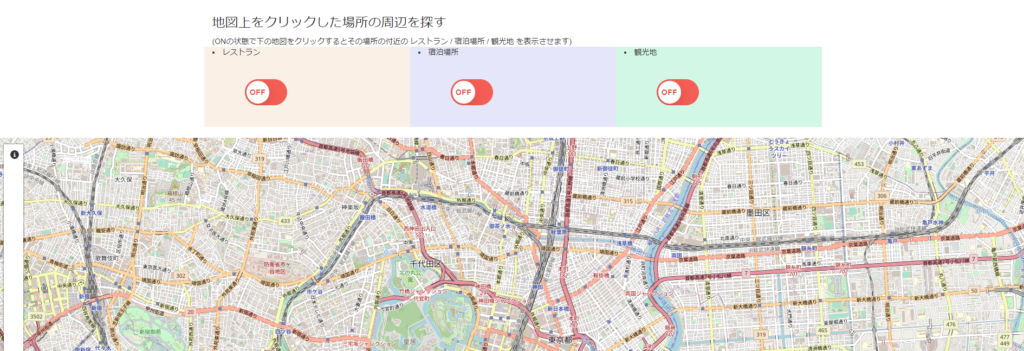
マッピングの統合をしたデザインは以下のようになった。よりシンプルに。

中も統合したことで煩雑にならないように意識した。
自分の場所付近から見つけるのと、

クリックした場所から見つけるので2つに分けてある。

結構使いやすくなったと思う。
最後に
使いやすさは結構上がった。
あと、バグ等が修正できたのはでかい。
また、旅行をしたりするときに自分でも使っていきたい。
僕も使っている、SakuraのVPSサーバー。この記事のサービスもこのVPSサーバーで動いています。👇
ドメインはこちらでも取得可能!👇


