新規機能について
ver1.3.1へmapping webサービスをupdateしました。(ただまだ途中なので、次回のupdateで完成する予定です。)
webサービスはこちら
今回は新しい機能を追加しました。
今回のupdateは、旬の食べ物を見つけられるよう機能追加しようとしています。
あと、観光地に関してデータを増やしました。
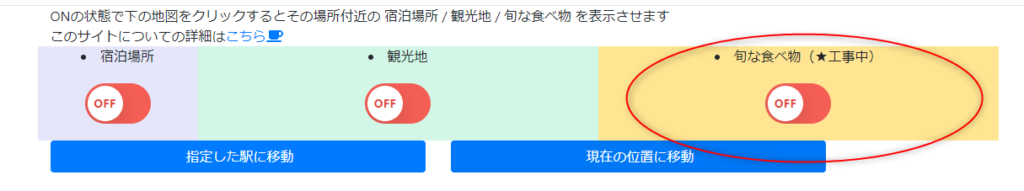
以下の画像のように、旬の食べ物を見つけられるように選択ボタンが増えています。

今回はこの機能を実装してアップデートに踏み切ろうとしたのですが、思いのほかハマって時間をとってしまったので、途中まで。
vue-leafletにgeojsonを追加するドキュメントが少なくて、全然うまくいかなかったわけです。
この記事のメインはそこ、vue-leaflet × geojsonです。
vue-leaflet × geojson
まず、geojsonの日本全国のデータを作成します。
作成は以下の記事を参考にして作成しました。

こちらの記事のまんまなので、ここの手順は割愛します。
(当初はD3.jsを入れる必要があるのかと思いましたが、結果的にはその必要はなかったです。)
作成したgeojsonファイルはvue.jsのpublicフォルダに配置します。
ここで注意が必要なのですが、src/assetsフォルダ内などに配置すると404でファイルが見つからないと言われてしまいます。
画像データとかはsrc/assetsフォルダに配置しているので、ここでハマりました。
では、コードの方を見ていきます。
今回、実装した部分のコードを記載します。
✅HTMLの部分
<template>
<div>
<div style="height:90vh; margin: 0 25px;">
<l-map ref="map" :zoom="zoom" :use-global-leaflet="false" :center="mapCenter" @click="putMarker">
・・・【諸々省略】・・・
<l-geo-json v-if="isSeasonChecked" :geojson="geojsonData"></l-geo-json>
</l-map>
</div>
</div>
</template>ここはそこまで難しくなかったです。
ハイライトの部分を追加しただけです。
✅JavaScriptの部分
javascriptの部分は結構あります。
data() {
return {
・・・【諸々省略】・・・
geojsonData: null,
selectedFeature: null,
defaultStyle: {
color: '#3388ff',
weight: 2,
opacity: 1,
fillOpacity: 0.2,
},
highlightStyle: {
color: '#ff7800',
weight: 5,
opacity: 1,
fillOpacity: 0.7,
},
};
・・・【諸々省略】・・・
methods: {
・・・【諸々省略】・・・
async loadGeoJSON() {
try {
const response = await fetch('/japan.geojson');
console.log(response);
if (!response.ok) {
throw new Error(`HTTP error! status: ${response.status}`);
}
this.geojsonData = await response.json();
} catch (error) {
console.error('Error loading GeoJSON:', error);
}
},
onEachFeature(feature, layer) {
layer.on({
click: (e) => {
this.selectedFeature = feature;
const map = this.$refs.map.mapObject;
if (map) {
map.fitBounds(e.target.getBounds());
}
layer.bindPopup(`<h3>${feature.properties.name_local}★まだ工事中</h3><p>詳細情報</p>`).openPopup();
},
mouseover: (e) => {
e.target.setStyle(this.highlightStyle);
},
mouseout: (e) => {
e.target.setStyle(this.defaultStyle);
},
});
},
},これで実装が完了です。
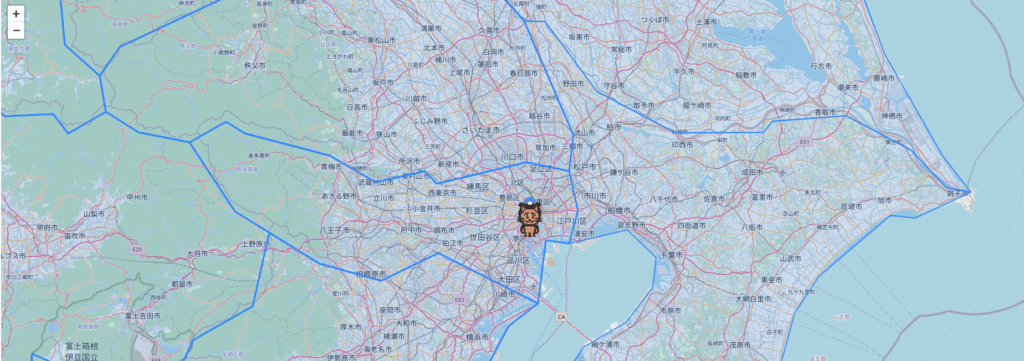
以下のように都道府県ごとにマウスオーバーすると色が変わり、クリックするとその都道府県のポップアップが表示されるところまでできました。(クリックすると動くよ)

アイコンのくまさんは新規で作成したドット絵です。
観光地データを増加
前回の観光地データは
12,651件
です。
今回はさらに追加で
7,565件
増やしました。
より多くの観光地を閲覧することができるようになりました。
おわりに
今回は、vue-leafletにgeojsonファイルを表示するだけで終わってしまいました。
次回のアップデートで、旬の特産品を表示するようにアップデートしたいと思います。


