ver. 1.1にアップデート
前回、課題を106個挙げて、カスタマージャーニーマップから弱点を見出した。
今回はそれを踏まえてアップデートしようと思う。
今回着目したところは
挙げた106個の課題のうち、
- 最適な移動プランを考えることが面倒
- 雑誌だと実際の距離感がわからない
- 計画が立てづらい
- 場所(スポット)への最適ルートを求めたい
- 自分だけの最高の宿を見つけたい
と
カスタマージャーニーマップで出た課題である
- どれくらいの時間で回れるかがわからない
巡回セールスマン問題
まず、着目したのは、
- 最適な移動プランを考えることが面倒
- 雑誌だと実際の距離感がわからない
- 計画が立てづらい
- 場所(スポット)への最適ルートを求めたい
- どれくらいの時間で回れるかがわからない
では巡回セールスマン問題を実装。
巡回セールスマン問題とは、
「都市の集合と各2都市間の移動コスト(たとえば距離)が与えられたとき、全ての都市をちょうど一度ずつ巡り出発地に戻る巡回路のうちで総移動コストが最小のものを求める(セールスマンが所定の複数の都市を1回だけ巡回する場合の最短経路を求める)組合せ最適化問題」(wikipediaより引用)
つまり、特定の場所から回れる観光地の最短ルートを求めようと、巡回セールスマン問題を使用した。
しかし、巡回セールスマン問題にはNR困難という性質がある。
NR困難とは
「計算量理論において、問題が『NPに属する任意の問題と比べて、少なくとも同等以上に難しい』こと」(wikipediaより引用)
ようは問題の規模が大きくなると、必要な計算時間がめちゃくちゃ増えて、実際にコンピューターで扱うことが困難になる問題ということ。
都市数を $n$とすると経路の総数は
$\frac{n!}{2n}$ (計算量は$O(n!)$)
となり、
$n=10$では 181,440通り、$n=30$では$4.42×10^{30}$ となってしまう。
このため、最大でも8か所に絞っている。
実装箇所
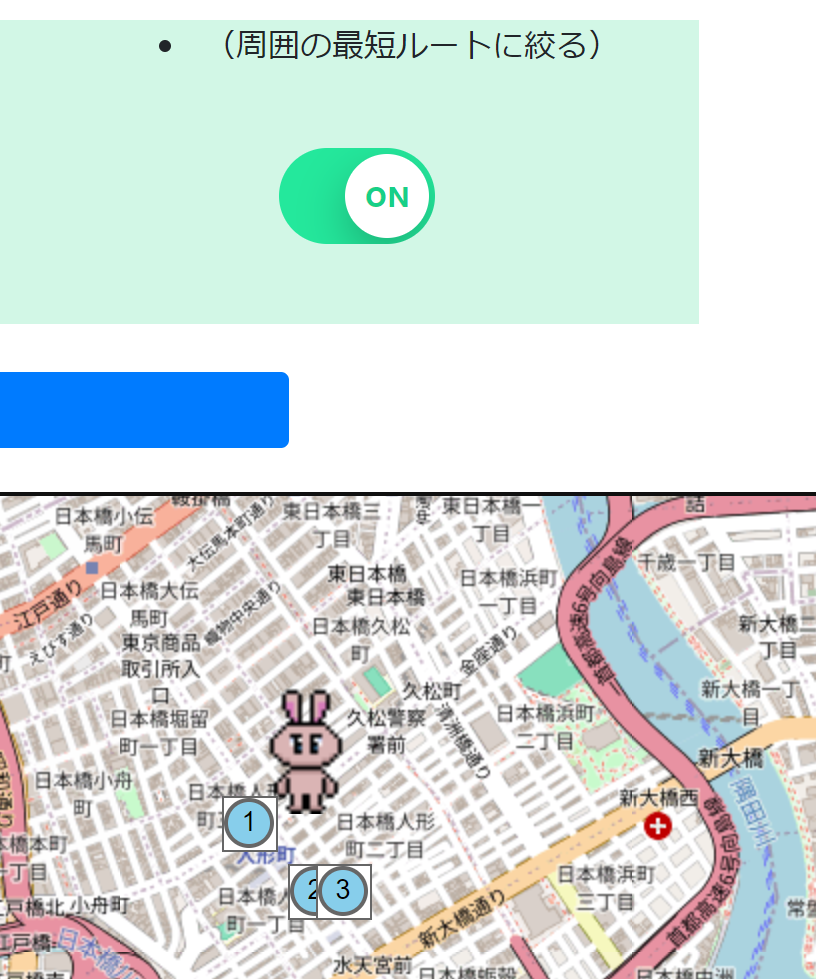
観光地を探すところに「周囲の最短ルートに絞る」ボタンを新規で追加した。
これをONにした状態で、地図上をクリックすると、その周辺の最短ルートの順番が書かれたアイコンが表示される。

これは上記でも記載の通り、最大8箇所まで。
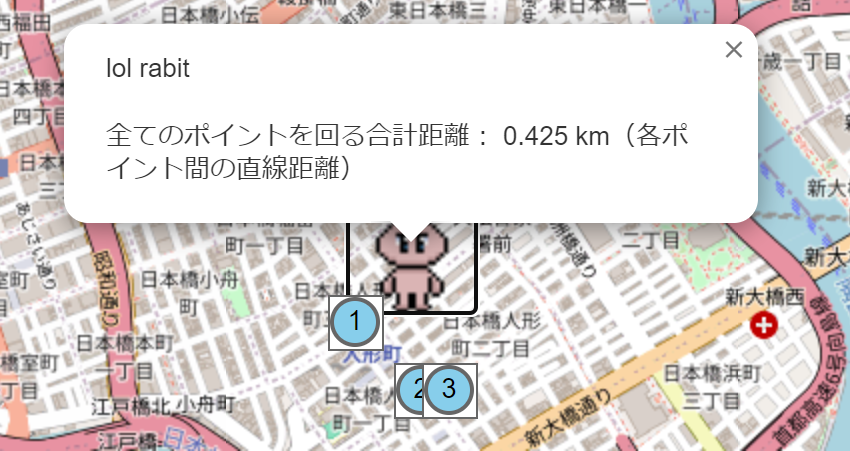
そして、ウサギさんをクリックすると、すべてのポイントを回る合計距離を求められる。
以下の画像の例だと、①→②→③というルートで行くと直線距離で0.425kmになるということ。

ホテルの評価をわかりやすくする
次に着目したのは、
- 自分だけの最高の宿を見つけたい
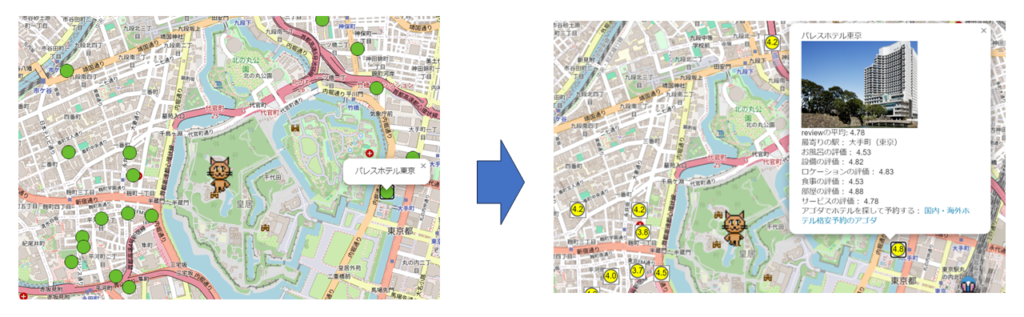
具体的には、楽天トラベルの評価値をアイコン上に表示させるようにした。
以下のように変わっている。(宿の詳細情報も増えている)

【補足】:アイコンを自分でカスタマイズする方法
vue-leafletでアイコンを変えようと調べても、画像を用意して読み込ませる方法が出てくるが、vue.jsのコード内でも設定ができる。
以下のようにするとアイコンのデザインをvue.js内のコードで表現できる。
<l-icon :icon-url="customIconUrl" :icon-size="[28, 28]" :icon-anchor="[0, 0]">
<div style="text-align: center; font-size: 10pt; color: black; width: 25px; height: 25px; background: skyblue; border: 2px solid #666; border-radius: 50%;">
</div>
</l-icon>修正部分
前回の払い出しで不具合があったので、修正。
修正した点は以下
- 「現在の場所に移動する」ボタンで「駅に移動する」機能が起動してしまう
その他(導線をつける)
収益に繋げるために導線を用意した。
1つめは、宿を探す機能の詳細に、アゴダのリンクを設けた。

アゴダに行って、安いホテルをすぐに調べられる。
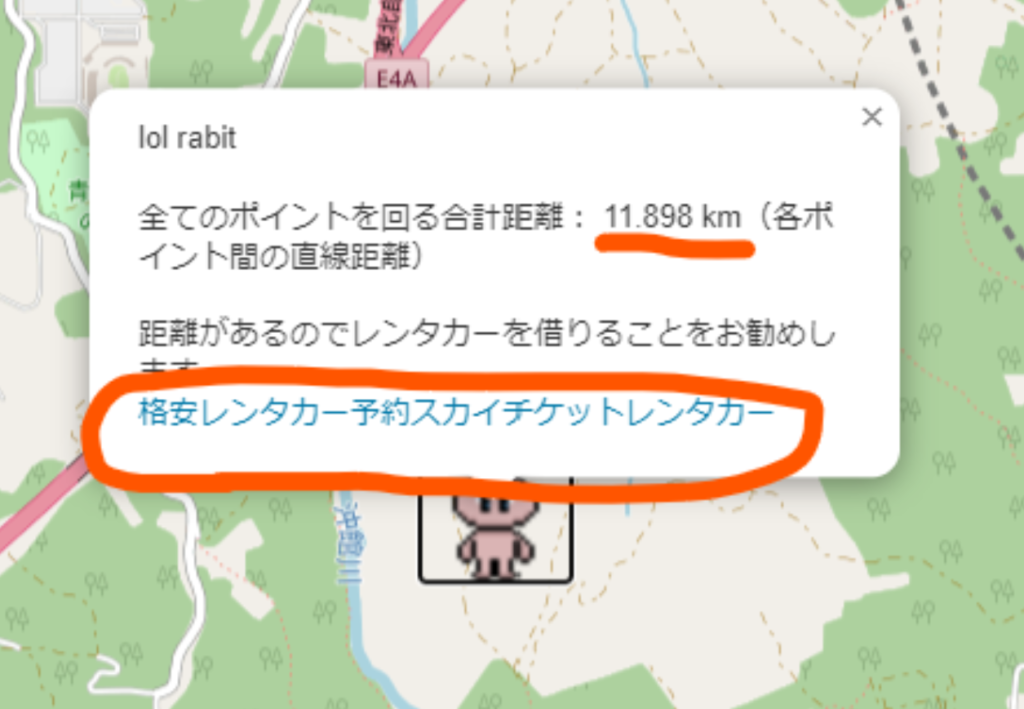
2つめは巡回セールスマン問題のところ。
合計距離が10km以上になる場合、レンタカーのリンクを設けた。

一応、ここにあると便利だなってところにリンクがあるので、活用してくれると嬉しいな😊
その他、エラーで悶絶した話(Forbidden (CSRF cookie not set.))
今回、本番環境に払い出す際に、エラーで悶絶していた。
日曜を丸一日潰し、エラーが解けるまで3日ほど結局かかった。
「Forbidden (CSRF cookie not set.)」というエラー。
調べると当然ながらCSRFの設定周りについての記事が出てくる。
しかし、実際はurls.pyのpath設定ができていなかっただけだった。
post.axosでデータを送信するときはpathが設定されていないと404エラーになる訳ではないようで、、、。
ずっと、CSRF周りについて調べてしまっていたが、原因はurls.py
もし、同じような事でハマっている方がいらっしゃればurls.pyも見直してみると良いです。
まとめ(と現状ある問題点)
今回はdocker化してから初めてのアップデートとなった。
正直、vue.jsは使いやすい。
djangoだけだと結構限界があると思う。
結果として、フロントエンドの開発が楽しくなったように感じる。
現状ある問題点として、観光地が重なった緯度経度情報の場所がある事でアイコンが重なって隠れてしまっている問題点がある。
そこの修正をしていく必要があるし、もっと使いやすくしていく必要があると思う。
また、今回のエラーに関して、開発環境と本番環境を分けての運用をしなければならない。(当然の話ではありますが…。)
僕も使っている、SakuraのVPSサーバー。この記事のサービスもこのVPSサーバーで動いています。👇
ドメインはこちらでも取得可能!👇


