はじめに
お気づきの方もいらっしゃるかもしれないですが、
マッピングWebサービスをUpdateしました。
今年の2/10の投稿で機能のアップデートを報告してからそんなに時間が経っていないけど、機能を拡充しました。
今後も機能をどんどん拡充していくので、記録として残すためにこの記事を書いておくことにしました。
Update前後の比較
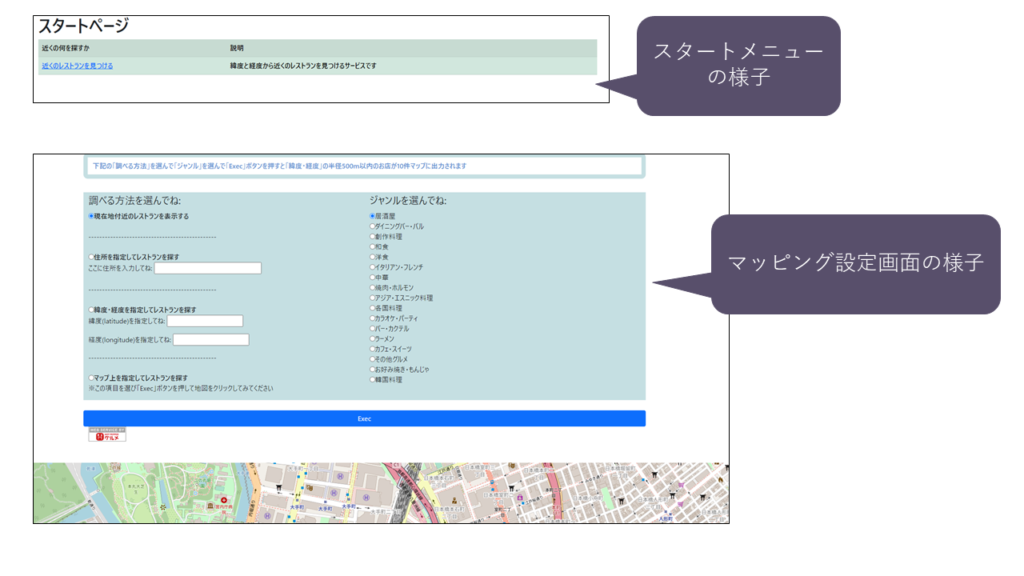
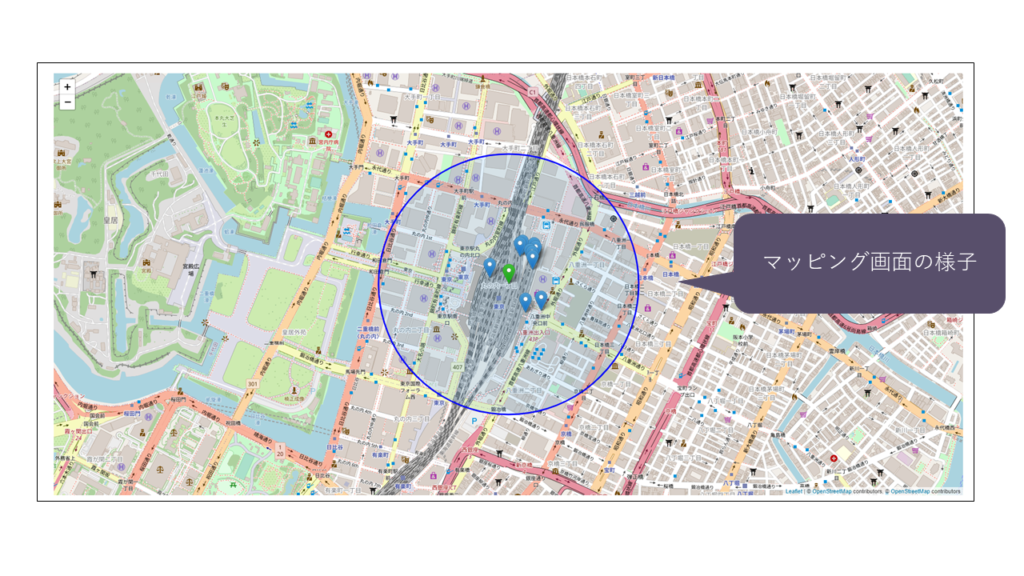
Update前のページは以下のような感じでした。


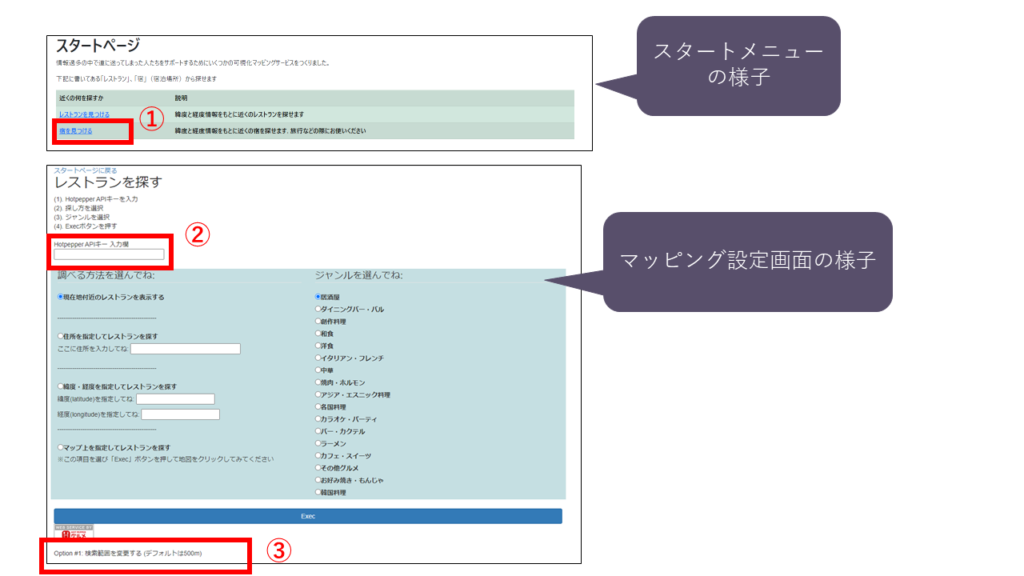
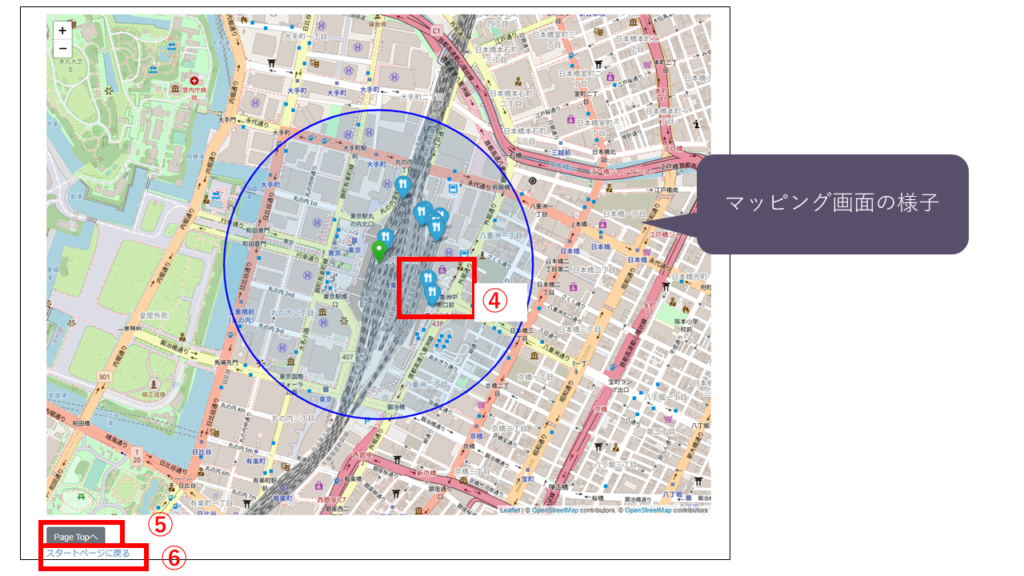
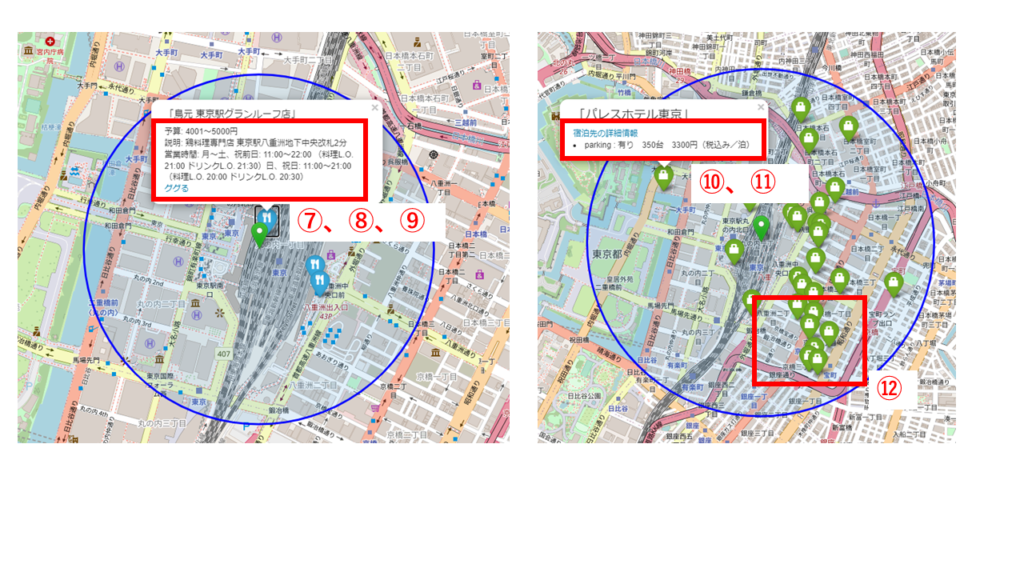
Update後は以下のような感じ。(赤枠の部分がUpdate箇所。詳細については下記に記載)



今回追加された機能
上記の画像の番号と対応しています。
今回追加された機能は以下。
- ①宿マッピングの機能を追加!
- ②Hotpeppar APIキーを入力する仕様に変更
- APIキーは使用回数に制限があるため、各個人で用意していただく形にしました。
- ちなみに宿マッピングの方は楽天トラベルAPIキーを使用するようにしています。
- ③検索位置からの半径を選択できるようにした
- ④【デザイン】アイコンを食に関連付けられるものに変更
- ⑤ページのトップへ移動できるボタンを設置
- ⑥スタートページに戻れるリンクを設置(ページの上部と下部に設置)
- ⑦【お店マッピング】予算を表示するようにした
- ⑧【お店マッピング】お店の概要を表示するようにした
- ⑨【お店マッピング】お店をググるボタンを設置
- ググるボタンを使用することで食べログなどの評価を確認するために用意しています
- ⑩【宿マッピング】宿泊先の詳細情報に飛べるリンクを設置
- ⑪【宿マッピング】宿泊先の駐車場情報を載せるようにした
- 車での旅行の際も確認できるようにするためです
- ⑫【デザイン】アイコンを旅行に関連付けられるものに変更
今回の機能追加では何といっても宿のマッピング機能を追加したことが一番大きなアップデートだと思います。
僕が目指すサービスは日々の日常の景色を変えるためのマッピングサービスです。
そのためには食(レストラン)に続き、旅行(宿)を取り入れました。
誰かの日々の景色が変わるきっかけになれば嬉しいです。
まだまだこれからもUpadateしていきたいと思っています。
前回の記事では10個機能を追加しないとブログは更新しないと豪語しましたが、意外と10個の機能であれば追加できました。(カウントに入れていいのか微妙なものもありますが...。)
次は15個、新規で機能を追加したらWebサービスを更新し、またブログで新規機能部分を書いていきたいと思います。

