font awesome
皆さんはfont awesomeというものを御存じでしょうか。
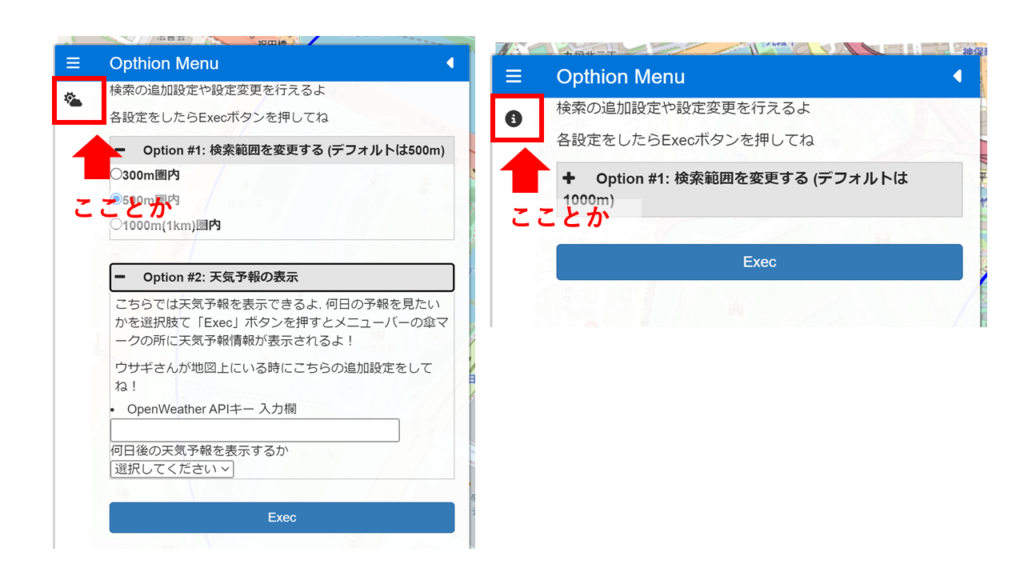
font awesomeは様々なアイコンを無料で使用できるサービスであり(一部有料)、僕が開発中のマッピングwebサービスでも使用しています。
こことか。

ちなみにマッピングwebサービスはこちら😐
そして、font awesomeの公式ページは以下

Find the Perfect Icon for Your Project in Font Awesome 5 | Font Awesome
Search all the Version 5 icons and match your project with a look and feel that's just right. Better yet, try Font Aweso
で、font awesomeを実際に使用しようと思った時に登録をして、登録した際に得られる自分固有のkeyをhtmlに以下のように設定することでも使用できるのですが、
<script src="https://kit.fontawesome.com/固有のkey.js" crossorigin="anonymous"></script>如何せんkeyを直接書くので実際のページからデベロッパーツールとかで丸見えなわけです。
Djangoでfont awesome
どうしたものかと思ったのですが、僕のサービスはDjangoを使用しているのでDjangoでfont awesomeが使えないかと思ったわけです。
一応公式にもページが用意されていました。
Python/Django
Djangoでfont awesomeの導入
まずはpipでインストールします。
## install
$ pip3 install fontawesomefree
Collecting fontawesomefree
Downloading fontawesomefree-6.3.0-py3-none-any.whl (31.4 MB)
|████████████████████████████████| 31.4 MB 505 kB/s
Installing collected packages: fontawesomefree
Successfully installed fontawesomefree-6.3.0
## バージョン確認
$ pip3 freeze | grep fontawesomefree
fontawesomefree==6.3.0次にDjangoのsetting.pyのINSTALLED_APPSにfontawesomefreeを追加します。
INSTALLED_APPS = [
・・・【略】・・・
'fontawesomefree',
]そして、Django内のtemplates配下に用意したhtmlの中で、font awesomeを使用したいhtmlのheadに以下を追加します。
<head>
・・・【略】・・・
<!-- fontawesomefree -->
<link href="{% static 'fontawesomefree/css/fontawesome.css' %}" rel="stylesheet" type="text/css">
<link href="{% static 'fontawesomefree/css/brands.css' %}" rel="stylesheet" type="text/css">
<link href="{% static 'fontawesomefree/css/solid.css' %}" rel="stylesheet" type="text/css">
・・・【略】・・・
</head>これで、例えば以下のように設定すればアイコンが表示されるようになります。
<i class="fas fa-cloud-sun"></i>font awesome 無料枠で使えるもの一覧
無料枠で使用できるアイコンは以下で参照できます。

Font Awesome アイコンフォント一覧 [Free (フリー) のみ]
Font Awesomeのアイコンフォントの一覧です。Free(無償で利用可能)のアイコンのみをリストにまとめました。Font AwesomeとはFont Awesomeは、Webサイト上で使われるあらゆるアイコンを、フォントとして利用でき


