主にこの記事に書いてある情報
はじめに
結局のところお金を設けないといけない。
収益0ままWebサービス立ち上げから1年経ってしまった。
だから今回はこのwebサービスのプロダクトデザインについて真剣に考える。
そして、収益化までの戦略を立てたかった。
前回は
- ✅vueとdjangoとのデータのやり取り実装
今回は
- 🔲プロダクトデザインから収益化をちゃんと考えたプロダクトを考える
を実施する。
今回は、この本を参考に考える。
「プロダクトマネジメントのすべて 事業戦略・IT開発・UXデザイン・マーケティングからチーム・組織運営まで」
プロダクトデザイン
プロダクトデザインの成功を生み出す要素は以下の3つ
- ビジョン
- ユーザ価値
- 事業収益
ビジョンとはプロダクトを通じて作り出したい未来の世界観。
ユーザー価値はユーザに価値があると感じてもらえること。
事業収益は継続してビジョンを目指しながら、ユーザーに価値を提供しつづけるために必要。
僕のプロダクトにはこの3つどれも欠けていると思う。。。
そして、この3要素のバランスを意識しながらプロダクトを成長させていかなければならない。
4階層
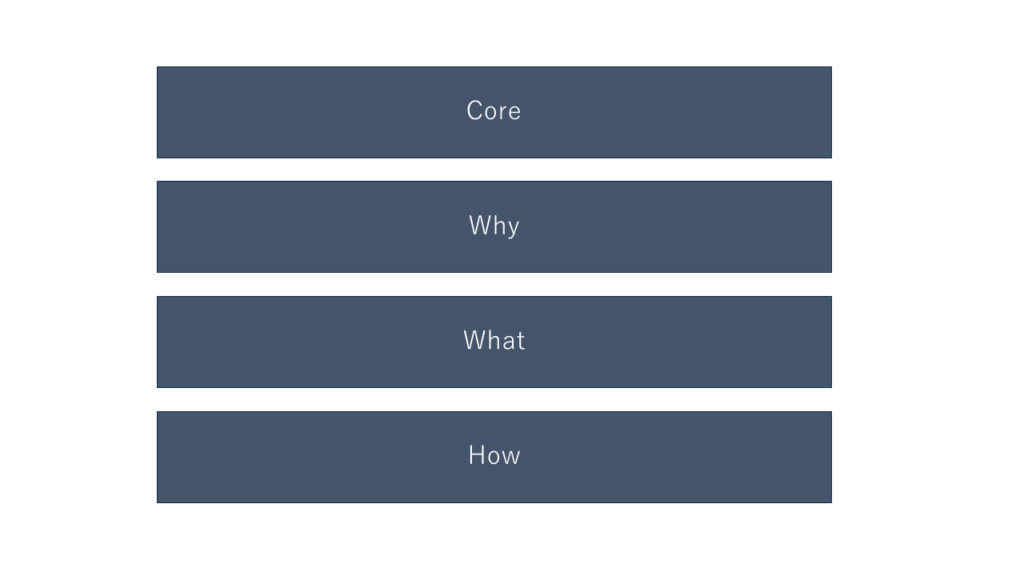
正解となるプロダクトを模索していくための方法として4階層に分解して考える方法を試してみる。
これは以下のような構成で考える。
- Core
- プロダクトの世界観となるミッションやビジョンと、プロダクトとしてどのような貢献を期待されているかを表す事業戦略を決める
- Why
- 誰のどんな障害と期待する結果を、なぜ満たすべきなのかの理由を決める
- What
- Whyを実現するためのプロダクトが示す解決策
- ユーザ体験、ビジネスモデルの2種類があり、ロードマップや指標も含まれる
- How
- Whatを実現するための実現方法
Core→Why→What→Howで構成され、階層の上のものがその下の階層の前提条件になる。イメージとしては以下。

4階層は上から下へ、下から上へと行ったり来たりしながらブラッシュアップしていく事で、仮説検証の効果が発揮される。
Core
本によると、プロダクトを提供することでどのような未来を創りたいのか、プロダクトは将来どのような姿であるべきなのかを考えるべきと書いてあった。
地図上へのマッピングwebサービスは旅行のための羅針盤になるべきと思って作ったサービスだ。
もっと言うと、旅行で日常の景色を変えられるようなきっかけになることを望んで作ったサービスになる。
一方で現在noteを始めたが、こちらは評価に基づいて最適と思われるスポットを割り出すものだ。
noteはこちら👇

これら2つは旅行というのは共通しているものの、どちらも独立していることは問題点と言える。
「プロダクトの世界観は自分たちの行き先を示すものであるが、その行き先は輝くものであり、冒険の末にたどり着くことを夢見る場所でありたい」
とも書かれていた。
そういわれると、まだ明確になっていないのかもしれない。
webサービスも、noteも旅をする際の計画のワクワク感を手に入れるために始めている。
以上を踏まえると、
「最適に景色を変えられる、ワクワク感の感じる羅針盤サービス」
というのが、世界観になるのかもしれない。(長いかもね。。)
Why
成果物には
- 「誰」を「どんな状態にしたいか」
- なぜ自社がするのか
の2つがある。
今回は個人でプロダクトを作成しているので、一つ目の『「誰」を「どんな状態にしたいか」』について考える必要がある。
これはユーザについてよく知り、どのユーザの課題を解決するのかを決定する。
また「どれだけユーザが価値を感じるものであってもプロダクトのミッションとビジョンを満たすものでなければ、長期的にその価値を提供することは難しい」らしいので、前提として先ほど決めた世界観(「最適に景色を変えられる、ワクワク感の感じる羅針盤サービス」)を満たさないといけない。
「これから旅行に行こうとしているが、行くスポットの計画が上手く立てられない人」を
「楽しみながら最適な計画を立てられるような状態にしたい」
といった感じですかね。
(なんかビミョーだな…。)
What
whyを実現するための解決策を考える。
解決策は明暗かどうかは別として、無数に出てきてしまうので、以下の2つを考える必要がある。
- ユーザ体験
- ビジネスモデル
ここは実際に行う必要のある大事なステップだが、実施するととても長くなるので、今回は割愛したいと思う。
別の記事で実施する。
How
HowはCoreからWhatまで見てきた内容についてどのように実現するのかを検討する。
といってもWhatがまだ綺麗に定まっていないので、ここはできない。
すまぬ。
最後に(まとめ)
もともと、このブログ自体がアフィリエイトによる収入を考えて続けていたが、収入は得られず仕舞いだった。
そして、webサービスを開発したわけだが、まあ、あまり使いやすいわけでもなくこれも収入には繋がらなかった。
そして、noteを開始した。
noteはまだ始まって間もないのでどうなるか分からないが、これまで積み上げてきたものを上手く組み合わせてサービスとして形作りたいと思う。
そして、収入として利益を上げたい。
🏃🏃🏃
今回は収入を上げるためのプロダクトデザインについて考えてみた。
実際に自分の今行っている事を当てはめてみると全然できていないことが分かった。
これからもっと深堀して儲かるシステムを創っていきたい。
今回は
- ✅プロダクトデザインから収益化をちゃんと考えたプロダクトを考える
を実施した。
これで対応したものは以下のようになった。(✅の項目が対応済みのもの)
- ✅DjangoとVue.jsとの接続確認
- ✅Nginxのコンテナ化(フロントエンド)
- ✅Vue.jsのコンテナ化とVue.jsとNginxの接続(フロントエンド)
- ✅Djangoのコンテナ化(バックエンド)
- ✅mysqlのコンテナ化(バックエンド)
- ✅djangoからvue cliへの移行(vue-leafletの実装など)
- ✅Vue CLIの設定
- ✅vueとdjangoとのデータのやり取り実装
- ✅プロダクトデザインから収益化をちゃんと考えたプロダクトを考える(前回と変更した項目)
- 🔲証明書の自動更新
次回はついに払い出しまで行う予定。
僕も使っている、SakuraのVPSサーバー。この記事のサービスもこのVPSサーバーで動いています。👇
ドメインはこちらでも取得可能!👇