今回で一旦完成となる。
まずは完成形
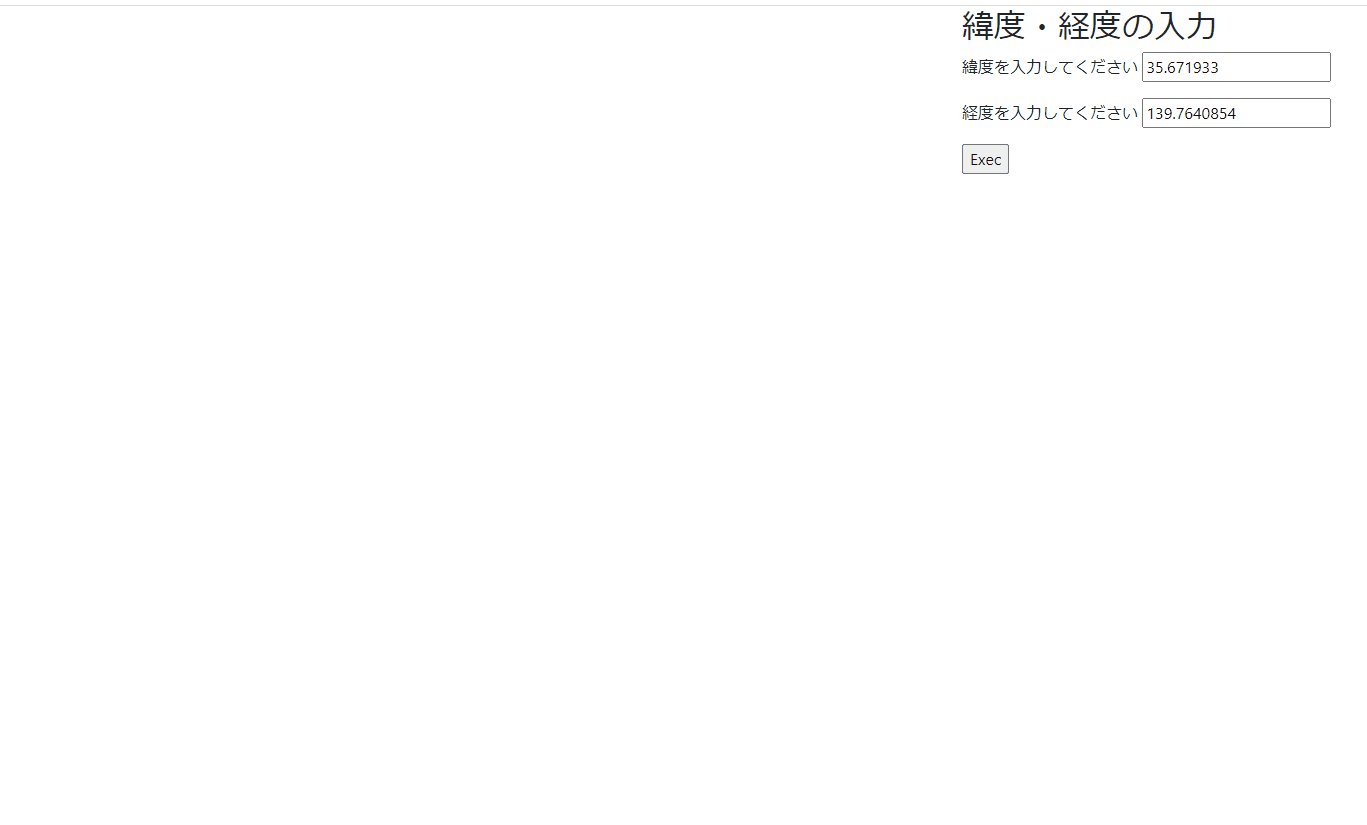
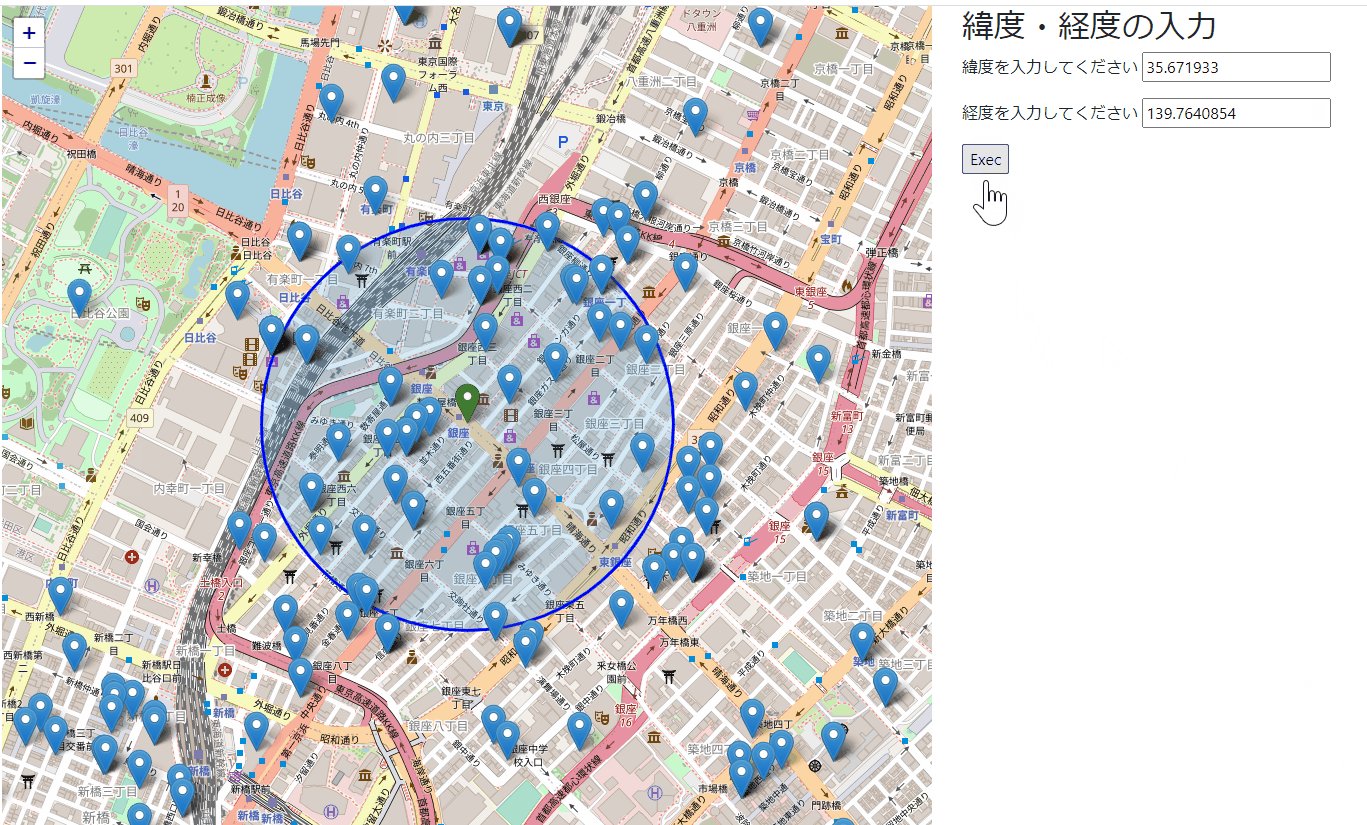
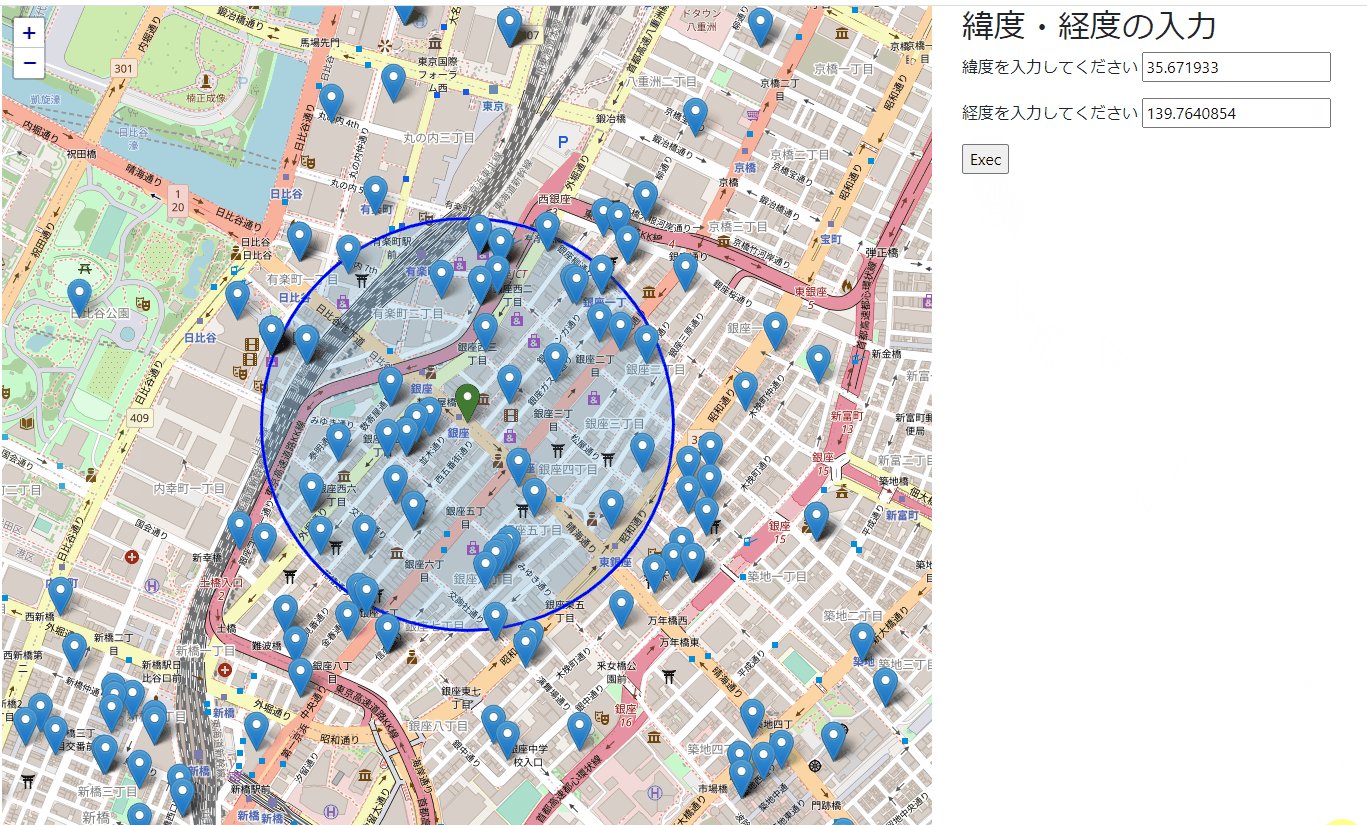
まずは完成形。以下のような感じ。

なんとかここまで作成することができた。。
最初に経度と緯度を入力するとその場所の付近のマップを表示。
同時におススメのレストランも表示させるというもの。
やることとしては大きく以下の2つ。
①経度と緯度を入力したらその付近の地図を表示できるようにする。
②MySQLの方にインポートしたデータをDjango側で読込み、ブラウザにマップを表示させる。
経度と緯度を入力したらその付近の地図を表示
まず入力した緯度経度からその付近の地図を表示させるようにするところだが、これはhtmlファイルの中だけで解決できる。
使用するライブラリはLeaflet。
LeafletはWeb地図サービスで広く使われている。
まずはhtml部分だが、以下のような入力formを用意する。(Leafletはjavascriptのところで使用する)(map.htmlファイル)
<div class="col-sm-6">
<h2>緯度・経度の入力</h2>
<form name="place" method="GET">
<p>緯度を入力してください
<input type="number" name="lat" id="id_lat"/>
</p>
<p>経度を入力してください
<input type="number" name="lon" id="id_lon"/>
</p>
<input type="button" value="Exec" onclick="assign();" />
</form>
</div>上記のコードの以下の部分でExecボタンを押すとassign関数が実行されることになる。
<input type="button" value="Exec" onclick="assign();" /> このassign関数に表示させる地図についてを記載すればいい。
以下のような感じ。(map.htmlファイル)
<script>
var assign = function () {
lat = parseFloat(document.getElementById('id_lat').value);
let lon = parseFloat(document.getElementById('id_lon').value);
var map = L.map('map').setView([lat, lon], 16);
L.marker([lat, lon]).addTo(map).bindPopup("now point");
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
}).addTo(map);
</script>まずここまでで経度と緯度を入力したらその付近の地図を表示するところまでできる。
MySQLのデータをDjangoで読むポイント
勘違いしていたんだけど、ここでmodles.pyは特に使用しない。
最初は使用するものかと思っていた。
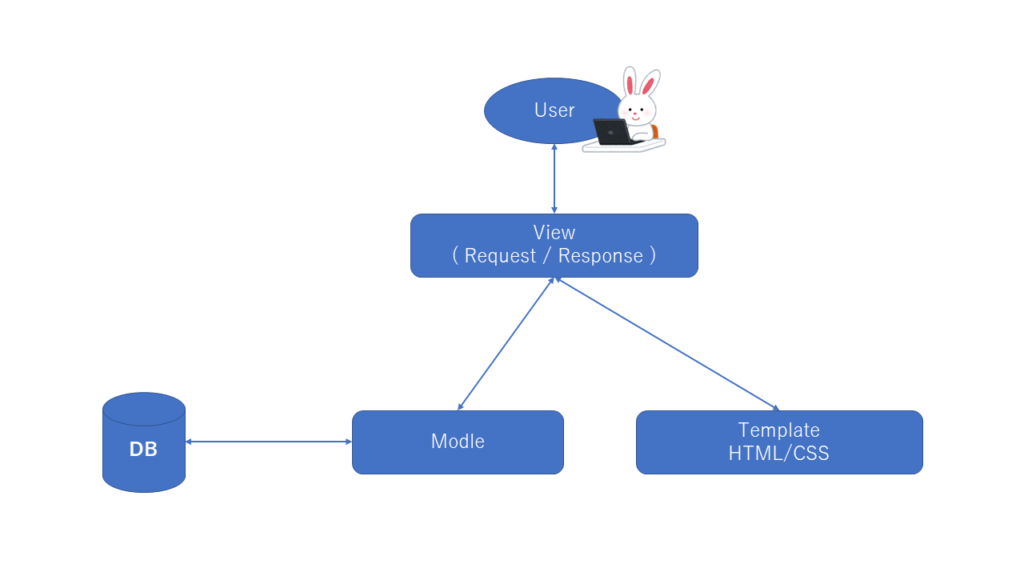
なぜなら以下の図が頭の中にあったから。

modles.pyの事例を色々あさっていたけど、目的のヒントになるものは見つからずで時間を使ってしまった。
実際使用するのはmysql-connector-python。pip3でinstallして使用する。
調べれば使用方法は丁寧に書いてあるサイトはいくらでもあるが、一応軽くどんな事をするかを書いておく。
使用は以下のようにする。({username}, {password}, {database_name}は各自設定する)
connection = mysql.connector.connect(
host='localhost', # 接続先
port='3306',
user='{username}', # mysqlのuser
password='{password}', # mysqlのpassword
database='{database_name}',
use_pure=True,
)例えば、「store_names」の列の値を取ってきたかったら以下のようにする。
cur.execute("SELECT store_name FROM map_table")
context["store_names"] = eval(json.dumps(cur.fetchall()))これで
[["x1"], ["x2"], ... , ["xk"]]
といった具合の2重配列で値がcontex[“store_names”]に入る。
これを以下のreturnでtemplatesに飛ばしてあげればよい。
return render(request,"map_app/map.html", context)veiws.py→templates(html)でのポイント
普段フロントエンドの開発をしたことないのでここでも戸惑ったのだが、最初どうデバッグすればよいかわからなかった。
javascriptをデバッグするときは開発者ツールを使用すること。
console.logを使ってもどこに表示されるか分からず最初戸惑った...
今回はエラーというより、フロントエンド周りが初めてに近かったので各言語を使ってのデバッグなどで時間がかかった。
つまり、値を渡しているはずなのに画面に反映されず悶絶していた。
ただできた時の達成感はとても感じれた。


